Although v1.3.1 is an important bugfix release, it also adds a new option to change for clustering text colors. Please see below for more details.
If you want to keep up to date with the latest Maps Marker development, please follow @MapsMarker on twitter (= most current updates), on Facebook, Google+ or subscribe to news via RSS or via RSS/email.
Now let´s get to the highlights of pro v1.3.1:
Thanks Simon for pointing this out – when adding the options to the default cluster circle colors in pro v1.3 I didnt think about the text colors within the circles.
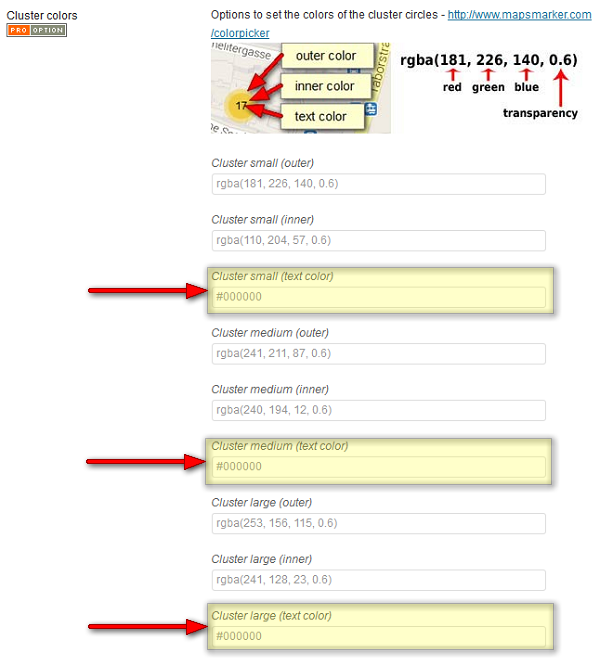
With v1.3.1 you can now also adjust the text color of the number of icons in a marker cluster circle. These new settings can be found in Settings / Maps Defaults / Marker clustering settings / Marker cluster colors:

With pro v1.3 I introduced the parsing of shortcodes in popup texts. Unfortunately I now had to remove this features from layer maps again (using shortcodes in marker maps and in the list of markers below layer maps still works though!)
As you can limit the number of markers which should be displayed in the list of markers below layer maps and as this was used to parse any shortcodes in a hidden div below each marker entry, this could result in breaking layer maps if the marker was not listed in the list of markers.
I did look for a solution to also make parsing of shortcodes possible in layer maps possible, but then decided to drop this feature as it has more disadvantages, like bloating up code and html output unnecessarily, especially on layer maps with hundreds or even thousands of markers.
With pro v1.3 I added a fix to display the special characters &, < and > correctly when hovering an icon on a map (and not display them as & < or > as before). Unfortunately this fix had the side effect that if other special chars were used in the marker name, that layer maps could be broken. v1.3.1 solves this issue now.
Thanks to many motivated contributors, pro v1.3.1 comes with the following translation updates:
Updated translations
If you want to contribute to translations (Persian would be great 😉 ), please visit http://translate.mapsmarker.com/projects/lmm for more information. Please note that translators are also compensated for their contribution – for example if a translation is finished less than 50%, the translator gets a free 25 licenses pack worth €199 as a compensation for completing the translation to 100%.
The following issues are still open and I will do my best to fix them soon:
For v1.4 I plan to add a mass import and edit function via csv/excel.
Please also see the roadmap for a rough schedule for planned features and please subscribe to this blog (via RSS or Email) or follow @MapsMarker on twitter if you want to stay up to date with the latest development news.
| new options to set text color in marker cluster circles (thanks Simon!) | |
| removed shortcode parsing in popup texts from layer maps completely | |
| GeoJSON output for markers did not display marker name if parameter full was set to no | |
| GeoJSON output could break if special characters were used in markername | |
| Translation updates In case you want to help with translations, please visit the web-based translation plattform |
|
| updated Chinese (zh_TW) translation thanks to jamesho Ho, http://outdooraccident.org | |
| updated Dutch translation thanks to Patrick Ruers, http://www.stationskwartiersittard.nl | |
| updated Latvian translation thanks to Juris Orlovs, http://lbpa.lv and Eriks Remess http://geekli.st/Eriks | |
| updated Polish translation thanks to Tomasz Rudnicki, http://www.kochambieszczady.pl | |
| Known issues Although we tried hard, not all known issues could be fixed with this release: |
|
| Google Adsense ads are not clickable on layer maps | |
| maps break if the option worldCopyJump is set to true (false by default in settings / map defaults / interaction options) | |
The easiest way to update is to use the WordPress update process: login with an user who has admin privileges, navigate to Dashboard / Updates, select plugins to update and press the button “Update Plugins”.
The pro plugin checks every 12 hours if a new version is available. You can also manually trigger the update check by going to Plugins and clicking on the link “Manually check for updates” next to “Leaflet Maps Marker Pro”:

No special action is needed after updating from latest beta/release candidate to the current pro version.