For a live demo of this feature please visit http://demo.mapsmarker.com
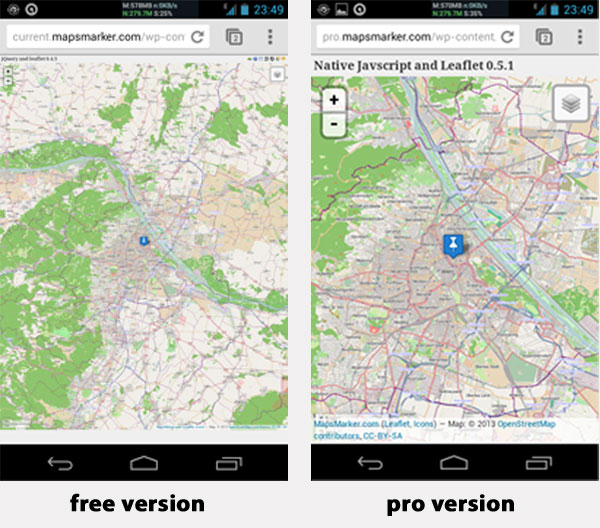
Fullscreen maps are optimized for mobile devices in the pro version – not only by using native javascript instead of jquery but also by considering the viewport of the device used for example. Below a screenshot of a fullscreen map on a Nexus 4 with Android 4.2.2:

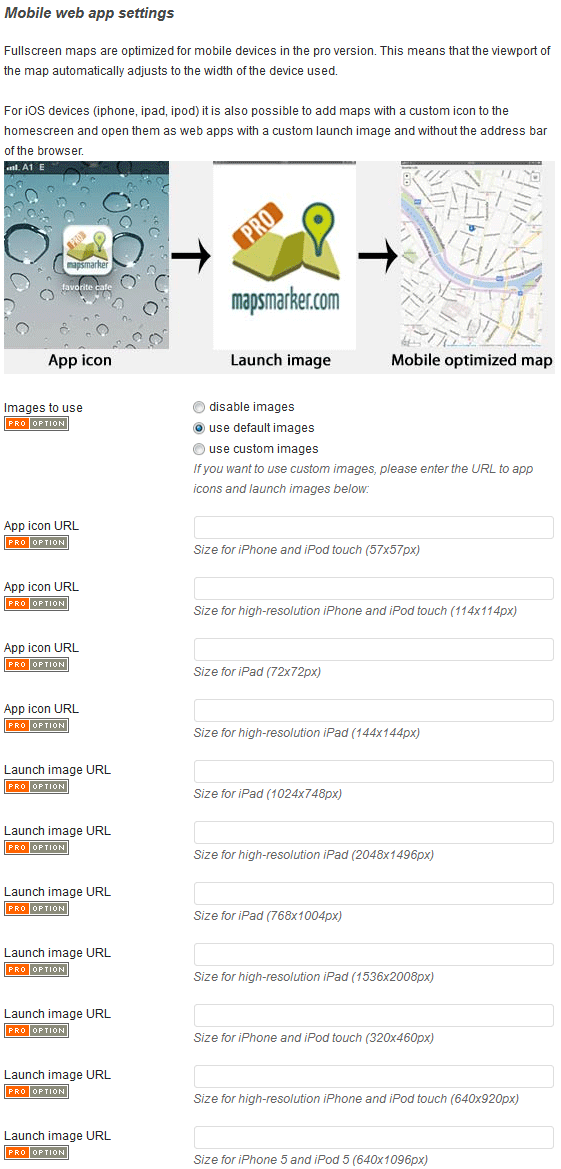
With Leaflet Maps Marker Pro it is also possible on iOS devices to save the link to the fullscreen map to the homescreen and reopen the map – with an optional launch image as web app – meaning the display of the map in fullscreen mode with no address bar:

As always, the configurations for this new feature can be made through the settings panel:

If you want to keep up to date with the latest Maps Marker development, please follow @MapsMarker on twitter, on Facebook or Google+