With pro v1.5.5 is finished the current refactoring and performance optimizations. In my point of view the plugin is now ready for the next large developements, which are asked for on a regular basis: for the next release v1.6 I will now focus on enabling support for Google Street View and for v1.7 I plan to add support for filtering on frontend.
Let me know what you think about this new release by submitting a review!
If you want to keep up to date with the latest Maps Marker development, please follow @MapsMarker on twitter (= most current updates), on Facebook, Google+ or subscribe to news via RSS or via RSS/email.
I would also like to invite you to join our affiliate program which offers commissions up to 50%.
But now let´s get to the highlight of pro v1.5.5:
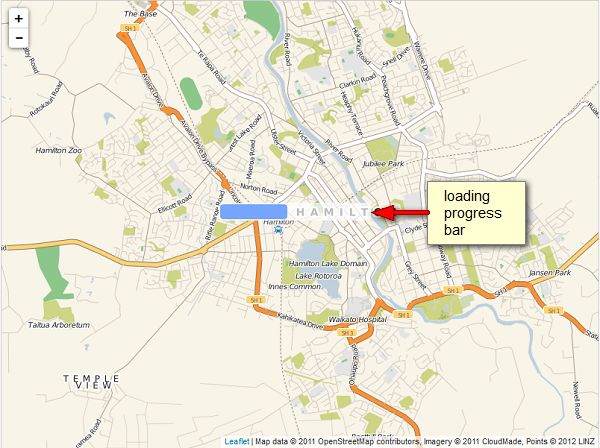
When the loading of markers takes longer than 1 second (which is usually the case on maps with several hundred markers), you will now see a dynamic loading progress bar indicating the loading status:

For a demo of this loading progress bar please visit http://leaflet.github.io/Leaflet.markercluster/example/marker-clustering-realworld.50000.html
The codebase for markerclusters has also been updated to the latest officially available build, which includes support for chunked loading. This means that markers are processed for a maximum of ~200 milliseconds and at the end of each interval, a 50 milliseconds delay is given back to the browser. This results in more responsive maps especially on older browsers like IE8. Thanks mindplay-dk for this great improvement of the markercluster javascript library!
Thanks to many motivated contributors, this release comes with the following updated translations:
If you want to contribute to translations (some would need updates), please visit https://translate.mapsmarker.com/projects/lmm for more information. Please note that translators are also compensated for their contribution – for example if a translation is finished less than 50%, the translator gets a free 25 licenses pack worth €199 as a compensation for completing the translation to 100%.
v1.6 development will be focused on the integration of Google Street View, v1.7 will focus on filtering of layers on frontend.
Please also see the roadmap for a rough schedule for planned features and please subscribe to this blog (via RSS or Email) or follow @MapsMarker on twitter (= most current updates) if you want to stay up to date with the latest development news.
| loading progress bar for markerclusters when loading of markers takes longer than 1 second | |
| updated Google Maps codebase (removed boolean that will always execute) | |
| split leaflet.js in leaflet-core.js and leaflet-addons.js to utilize parallel loading | |
| minimized leaflet.css into leaflet.min.css to save a few kb | |
| removed option to add javascript to header (as popuptext got broken; default was footer) | |
| removed option to disabled conditional css loading (=only load leaflet.css when shortcode used) | |
| removed workarounds for WordPress <3.3 for better performance | |
| Translation updates In case you want to help with translations, please visit the web-based translation plattform |
|
| updated Dutch translation thanks to Patrick Ruers, http://www.stationskwartiersittard.nl | |
| updated French translation thanks to Vincèn Pujol, http://www.skivr.com and Rodolphe Quiedeville, http://rodolphe.quiedeville.org, Fx Benard, http://wp-translator.com, cazal cédric, http://www.cedric-cazal.com and Fabian Hurelle, http://hurelle.fr | |
| updated German translation | |
| updated Turkish translation thanks to Emre Erkan, http://www.karalamalar.net and Mahir Tosun, http://www.bozukpusula.com | |
The easiest way to update is to use the WordPress update process: login with an user who has admin privileges, navigate to Dashboard / Updates, select plugins to update and press the button “Update Plugins”.
The pro plugin checks every 12 hours if a new version is available. You can also manually trigger the update check by going to Plugins and clicking on the link “Manually check for updates” next to “Leaflet Maps Marker Pro”:

No additional action on plugin update required.