This release will speed up your layer maps significantly by loading markers asynchronously via GeoJSON 🙂 Furthermore lots of minor bugfixes, changes and improvements – many resulting from your feedback – made the changelog longer than I actually planned.
Due to this fact and as this release also includes some security hardenings, I decided to postpone the addition of the gelocation feature to v1.7, as I still need some time to finished the integration of this wonderful leaflet plugin by Dominik Moritz.
Let me know what you think about this new release by submitting a review!
If you want to keep up to date with the latest Maps Marker development, please follow @MapsMarker on twitter (= most current updates), on Facebook, Google+ or subscribe to news via RSS or via RSS/email.
I would also like to invite you to join our affiliate program which offers commissions up to 50%. If you are interested in becoming a reseller, please visit https://www.mapsmarker.com/reseller
Now let´s get to the highlights of pro v1.6:
The performance for layer maps has been improved significantly by
This results in an improved overall performance of pages with layer maps, as the browser will not wait to execute the HTML code after the layer map until the GeoJSON array is loaded, but loads the full page and once the GeoJSON array has been loaded, adds the markers to the layer map.
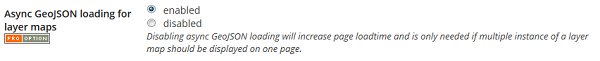
I also added a new setting under Settings / Misc / General settings for asynchronous loading:

Disabling asynchronous loading is only needed for the rare usecase when multiple instances of a layer should be displayed on one page.
You can now overwrite map parameters for existing maps within shortcodes.
Let´s say you added a marker map and want to change the height to 100, but only on one page. This can now be done by the following shortcode:
[ mapsmarker marker=”1″ height=”100″ ].
For all available shortcode parameters please visit https://www.mapsmarker.com/shortcodes
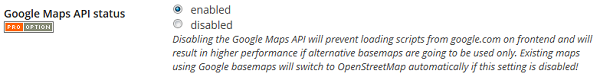
If you only want to use alternative basemaps like OpenStreetMap, you can now fully disable all Google API calls on frontend, which saves http requests and further speeds up the loading of your maps. This can be done by the new setting at Settings / Google Maps / Google Maps API :

If you disable the Google Maps API, all existing maps using Google basemaps will automatically switch to OpenStreetMap (and back to Google if you re-enable the Google Maps API).
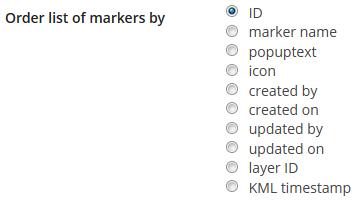
Due to feedback from users, I enhanced the order options for the list of markers below layer maps. You now can also sort the list by
This allows you to create custom sort orders by adding <span>1</span>… to popuptexts for example.
You find these new sort orders in Settings / Map Defaults / List of markers settings:

With pro v1.6 I also removed all inline-styles for the list of markers-tables and added fixed css classes which you can now better user for custom styling.
Thanks Dan for reporting this! This is now fixed and you can also add HTML lists to popuptext, without breaking the layout of this lists.
Translations updates
Thanks to many motivated contributors, this release comes with the following updated translations:
If you want to contribute to translations (new Hindi translators would be appreciated!), please visit https://translate.mapsmarker.com/projects/lmm for more information. Please note that translators are also compensated for their contribution – for example if a translation is finished less than 50%, the translator gets a free 25 licenses pack worth €149 as a compensation for completing the translation to 100%.
Please understand that I am not being able to promise any release dates for new features. The roadmap for major new features (support for Google Street View and support for filtering of layers on frontend) is still valid, I just would want to keep the flexibility to add optimizations and bugfixes with rather unplanned minor releases resulting mostly from users feedback.
Please also see the roadmap for a rough schedule for planned features and please subscribe to this blog (via RSS or Email) or follow @MapsMarker on twitter (= most current updates) if you want to stay up to date with the latest development news.
| improved performance for layer maps by asynchronous loading of markers via GeoJSON | |
| added support for loading maps within jQuery Mobile frameworks (thanks Håkan!) | |
| option to disable loading of Google Maps API for higher performance if alternative basemaps are used only | |
| map parameters can be overwritten within shortcodes (e.g. [ mapsmarker marker=”1″ height=”100″ ]) – see available shortcode parameters | |
| added support for GeoJSON-API-links for multi-layer-maps in map panels | |
| added new sort order options for “list of markers” below layer maps (popuptext, icon, created by, updated by, kml_timestamp) | |
| significantly improve loading time for huge layer maps by limiting (hidden) geo microformat tags | |
| update import-export library PHPExcel to v1.8.0 (changelog) | |
| increase timeout for loading gpx files from 10 to 30 seconds to better support larger files | |
| optimized CSS classes and removed inline-styles for list of markers-table for better custom styling | |
| updated jQuery timepicker addon to v1.4.4 | |
| updated jQuery select2 addon for settings to v3.4.8 | |
| hardened icon upload function to better prevent potential directory traversal attacks | |
| renamed transient for proxy access to avoid plugin conflicts (thanks @pippinsplugins!) | |
| hardened SQL queries for multi-layer-maps | |
| <ol> and <ul> lists were not shown correctly in popuptexts (thanks Dan!) | |
| wrong line-height applied to panel api images could break map layout on certain themes (thx K.W.!) | |
| if number of markers within a cluster was 5 digits or more, a linebreak was added | |
| potential low-critical PHP object injection vulnerabilities with PHPExcel, discovered by https://security.dxw.com/ | |
| issues on plugin updates on servers with PHP 5.5 and ioncube support | |
| license key propagation to subsites on multisite installations was broken | |
| uploaded icons were not saved in the marker icon directory on multisite installations | |
| GPX tracks were not shown on layer maps if Google Adsense was active | |
| Translation updates In case you want to help with translations, please visit the web-based translation plattform |
|
| updated Chinese (zh_TW) translation thanks to jamesho Ho, http://outdooraccident.org | |
| updated Dutch translation thanks to Patrick Ruers, http://www.stationskwartiersittard.nl | |
| updated French translation thanks to Vincèn Pujol, http://www.skivr.com and Rodolphe Quiedeville, http://rodolphe.quiedeville.org, Fx Benard, http://wp-translator.com, cazal cédric, http://www.cedric-cazal.com and Fabian Hurelle, http://hurelle.fr | |
| updated German translation | |
| updated Italian translation thanks to Luca Barbetti, http://twitter.com/okibone | |
| updated Latvian translation thanks to Juris Orlovs, http://lbpa.lv and Eriks Remess http://geekli.st/Eriks | |
| updated Polish translation thanks to Tomasz Rudnicki, http://www.kochambieszczady.pl | |
| updated Romanian translation thanks to Arian, http://administrare-cantine.ro and Daniel Codrea, http://www.inadcod.com | |
The easiest way to update is to use the WordPress update process: login with an user who has admin privileges, navigate to Dashboard / Updates, select plugins to update and press the button “Update Plugins”.
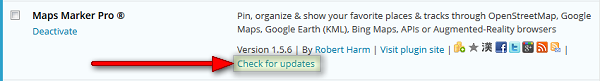
The pro plugin checks every 12 hours if a new version is available. You can also manually trigger the update check by going to Plugins and clicking on the link “Manually check for updates” next to “Maps Marker Pro”:

No additional action on plugin update required.