v1.5.8 is mainly a compatiblity and security related release, as it fixes issues with WordPress 3.9 which is going to be released soon. It also includes improvements based on the second security audit by the City of Vienna.
Nevertheless also lots of under-the-hood-improvements have been made, which make it easier especially for developers to utilitze the Leaflet API for specific maps or to more easily add custom styles. Please see below for more details.
Let me know what you think about this new release by submitting a review!
If you want to keep up to date with the latest Maps Marker development, please follow @MapsMarker on twitter (= most current updates), on Facebook, Google+ or subscribe to news via RSS or via RSS/email.
I would also like to invite you to join our affiliate program which offers commissions up to 50%.
Now let´s get to the highlights of pro v1.5.8:
As the City of Vienna is planning to offer the usage of Maps Marker Pro to their customers, they carried out a comprehensive security audit. All discovered (potential) vulnerabilities were addressed and fixed with this issue. Therefore an update to v1.5.8 is – as always – recommended.
The option “maximum width for images in popups” found in Settings / Map Defaults / “Default values for marker popups” has been replaced with the more flexible option “CSS for images in popups”:

Please note that your action is needed here if you changed the maximum width for images in popups! Just change max-width:234px !important; to the value of “maximum width for images in popups” you had before.
Thanks to feedback from Sascha, Maps Marker Pro now uses persistent javascript variable names instead of random numbers on frontend (identified by ID), e.g. markermap_4 or layermap_1 instead of lmm_map_2a0552a5.
This change allows you to utilize the Leaflet API from outside the plugin. Below an example javascript code (which must be added to the footer of your theme) for changing the zoom level of marker map ID 4 to 21:
<script type=”text/javascript”>
markermap_4.setZoom(21);
</script>
Each map now also has new CSS classes which allows more precise styling:
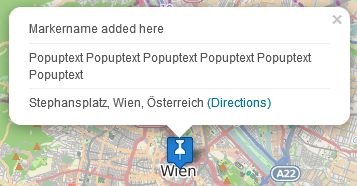
As requested by users, it is now also possible to automatically add the markername to the popuptext:

By default this setting is disabled. If you want to enable it, please navigate to Settings / Map Defaults / Default values for marker popups:

Admins are now also allowed to change the info for createdby and createdon for marker and layer maps:
![]()
Regular users will not be able to edit these form fields.
This release also adds a warning popup if you try to leave a marker or layer page on backend or the settings page with unsaved changes as you know this from editing posts or pages. Below an example for a site with German as locale:

A new tool has also been added to this release, which allows you to clean the QR code images cache:

Anyway the usage of this tool is only recommended when a new QR code background has been configured or if the URLs to the fullscreen maps have changed (e.g. by moving to another domain).
Translations updates
Thanks to many motivated contributors, this release comes with the following updated translations:
If you want to contribute to translations (new Hindi translators would be appreciated!), please visit https://translate.mapsmarker.com/projects/lmm for more information. Please note that translators are also compensated for their contribution – for example if a translation is finished less than 50%, the translator gets a free 25 licenses pack worth €149 as a compensation for completing the translation to 100%.
Please understand that I am not being able to promise any release dates for new features. The roadmap for major new features (support for Google Street View with v1.6 and support for filtering of layers on frontend for v1.7) is still valid, I just would want to keep the flexibility to add optimizations and bugfixes with rather unplanned minor releases resulting mostly from users feedback.
Please also see the roadmap for a rough schedule for planned features and please subscribe to this blog (via RSS or Email) or follow @MapsMarker on twitter (= most current updates) if you want to stay up to date with the latest development news.
| add css classes markermap/layermap and marker-ID/layer-ID to each map div for better custom styling | |
| option to add markernames to popups automatically (default = false) | |
| allow admins to change createdby and createdon information for marker and layer maps | |
| display an alert for unsaved changes before leaving marker/layer edit or settings pages | |
| new tool to clear QR code images cache | |
| map moves back to initial position on marker maps after popup is closed | |
| added support for gif and jpg marker icons | |
| replaced option “maximum width for images in popups” with option “CSS for images in popups” (action is needed if you changed maximum width for images in popups!) | |
| switch to persistent javascript variable names instead of random numbers on frontend (thx Sascha!) | |
| remove support for Cloudmade basemaps as free tile service is discontinued (->changing basemap to OSM for maps using Cloudmade) | |
| layer center pin on backend now always stays on top of markers and is now a bit transparent (thx Sascha!) | |
| optimized live preview of popup content on marker edit page (now also showing current address for directions link) | |
| removed option “extra CSS for table cells” for list of markers | |
| optimized backend loadtimes on marker+layer updates (not loading plugin header twice anymore; next: AJAX 😉 | |
| improved plugin security by implementing recommendations resulting from second security audit by the City of Vienna | |
| license verification calls are now done via WordPress HTTP API, supporting proxies configured in wp-config.php | |
| use WordPress HTTP API instead of cURL() for custom marker icons and shadow check | |
| use wp_handle_upload() for icon upload instead of WP_Filesystem() for better security | |
| update marker cluster codebase (using build 14/03/14 instead of 21/01/14) | |
| set appropriate title for HTML5 fullscreen button (view fullscreen/exit fullscreen) | |
| marker icon selection on backend was broken on Internet Explorer 11 (use of other browsers is recommended generally) | |
| Maps Marker API: validity check for post requests for createdon/updatedon parameter failed (thx Sascha!) | |
| added clear:both; to directions link in popup text to fix display of floating images (thx Sascha!) | |
| custom css for marker clusters was not used if shortcode is used within a template file or widget | |
| link to directions settings in marker popup texts on marker edit pages was broken (visible on advanced editor only) | |
| dynamic preview of WMS layers was broken on backend since v1.5.7 | |
| potential cross site scripting issues (mostly exploitable by admin users only) | |
| wpdb::prepare() warning message on Wikitude API output for layer maps | |
| visual tinyMCE editor was broken on marker edit and tools pages since WordPress 3.9-alpha | |
| icon upload button was broken since WordPress 3.9-alpha | |
| escaping of input values with mysql_real_escape_string() was broken since WordPress 3.9-alpha (now replaced with esc_sql()) | |
| resetting the settings was broken since WordPress 3.9-alpha (now replaced with esc_sql()) | |
| Translation updatesIn case you want to help with translations, please visit the web-based translation plattform | |
| updated Dutch translation thanks to Patrick Ruers, http://www.stationskwartiersittard.nl | |
| updated German translation | |
| updated Latvian translation thanks to Juris Orlovs, http://lbpa.lv and Eriks Remess http://geekli.st/Eriks | |
| updated Romanian translation thanks to Arian, http://administrare-cantine.ro and Daniel Codrea, http://www.inadcod.com | |
| updated Spanish translation thanks to Alvaro Lara, http://www.alvarolara.com, Victor Guevara, http://1sistemas.net and Ricardo Viteri, http://www.labviteri.com | |
| updated Swedish translation thanks to Olof Odier http://www.historiskastadsvandringar.se, Tedy Warsitha http://codeorig.in/, Dan Paulsson http://www.paulsson.eu and Elger Lindgren, http://20x.se | |
The easiest way to update is to use the WordPress update process: login with an user who has admin privileges, navigate to Dashboard / Updates, select plugins to update and press the button “Update Plugins”.
The pro plugin checks every 12 hours if a new version is available. You can also manually trigger the update check by going to Plugins and clicking on the link “Manually check for updates” next to “Maps Marker Pro”:

No additional action on plugin update required.