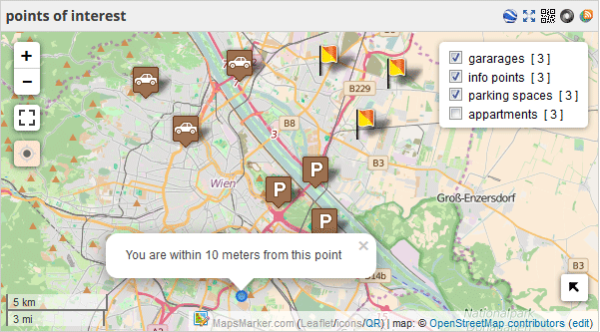
True to the motto: “good things need time” we used the last 5 months to implement the most requested feature: support for toggling the visibility of markers on frontend 🙂 For a quick demo of this new feature, please have a look at our updated demo site.
We are really proud of this new release and consider it to be one of the best so far, especially as lots of features on frontend were added which increase the overall usability of Maps Marker Pro. Special thanks to Waseem Senjer who did a great job in implementing most of the new features!
Waseem now also leads the new WordPress developer team at https://wpruby.com/ and we will announce an official partnership soon: this will allow you to also benefit from their expertise for custom developments based on Maps Marker Pro – especially if your requirements are too specific to be added as an feature to one of the next releases of Maps Marker Pro. More details will be announced in a separate blog post within the next few days. Stay tuned!
An update to the latest version is – as always – highly recommended. For more details about this release please see below.
Let us know what you think about this new release by submitting a review or leaving a comment below!
If you want to keep up to date with the latest Maps Marker Pro development, please follow @MapsMarker on twitter (= most current updates), on Facebook, Google+ or subscribe to news via RSS or via RSS/email.
We would also like to invite you to join our affiliate program which offers commissions up to 50%. If you are interested in becoming a reseller, please visit https://www.mapsmarker.com/reseller
Now let´s get to the highlights of pro v2.7:
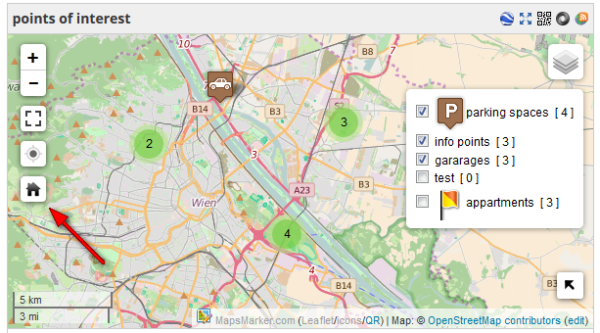
With v2.7 you can add a new filter controlbox to your multi-layer-maps which allows you to dynamically toggle the visibility of each layer´s markers on frontend:

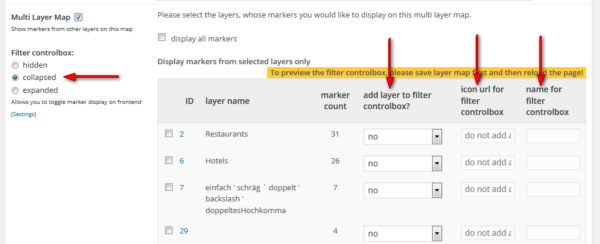
In order to achieve this, we enhanced the backend for layer edit pages by added a new option for the filter controlbox visibility and 3 new rows which allow you to customise the filter controlbox:

Possible values are no/yes (checked)/yes (unchecked).
If you add an URL to an image within this row, this image will be added to the filter controlbox. See the follow screenshot for an example:
![]()
By default the name of the checked layer map will be used for the name in the filter controlbox. Anyway if you want to use a custom name for the layer name in the filter controlbox, you can add one within the according row for each layer.
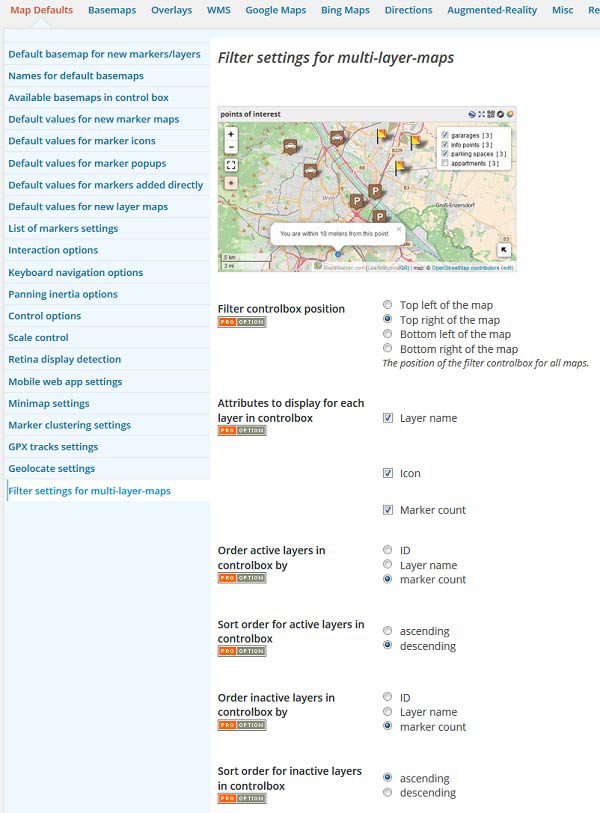
Within Settings / Map Defaults you will find a new section called “Filter settings for multi-layer map”:

You can specify where the new filter controlbox will be displayed and also select attributes you would like to be shown within the controlbox. In addition you can set specific sort orders for active and inactive layers, defaulting to “marker count”.
Last but not least: please note that existing multi-layer-maps are not updated automatically! If you want to add a filter controlbox to an existing multi-layer-map, please open the map on backend, adjust the settings accordingly and save the map once.
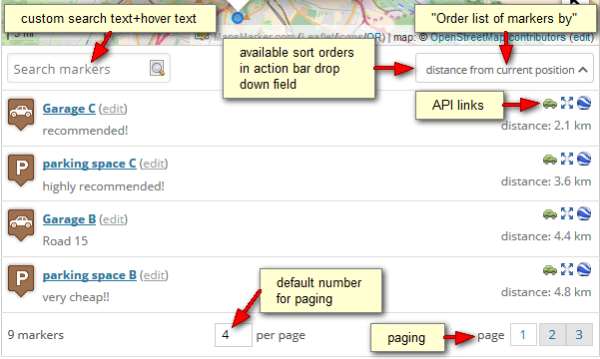
In addition to the filters for multi-layer-maps we also enhanced the list of markers below layer maps to be more usable:

The list of markers now changes dynamically, interacting with the new filter controlbox for multi-layer maps. So the list will update automatically to the markers currently visible on the map.
In addition the list of markers also now supports paging, allowing users to scroll through all markers assigned to a map. The default value for new installations for markers per page is 10. If you did not make a fresh installation but an update of Maps Marker Pro to v2.7, this value is still set to 100 (if you did not change it) and can be changed via Settings / Map Defaults / “List of markers settings” by changing the option “Default number of markers for paging”:
User can in addition also change this value dynamically on frontend by changing the according number in the footer row of the table.
The list of markers now also supports search, allowing the users to search the available markers based on markername, popuptext and address (full text search).
Last but not least, a sort order dropdown was added, allowing users to change the sort order for the list of markers dynamically.
Within Settings / Map Defaults / “List of markers settings” you will find all related (new and updated) settings.
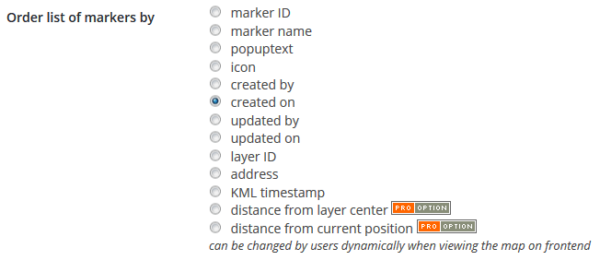
The default sort order for the list of markers can be set by the option named “Order list of markers by”:

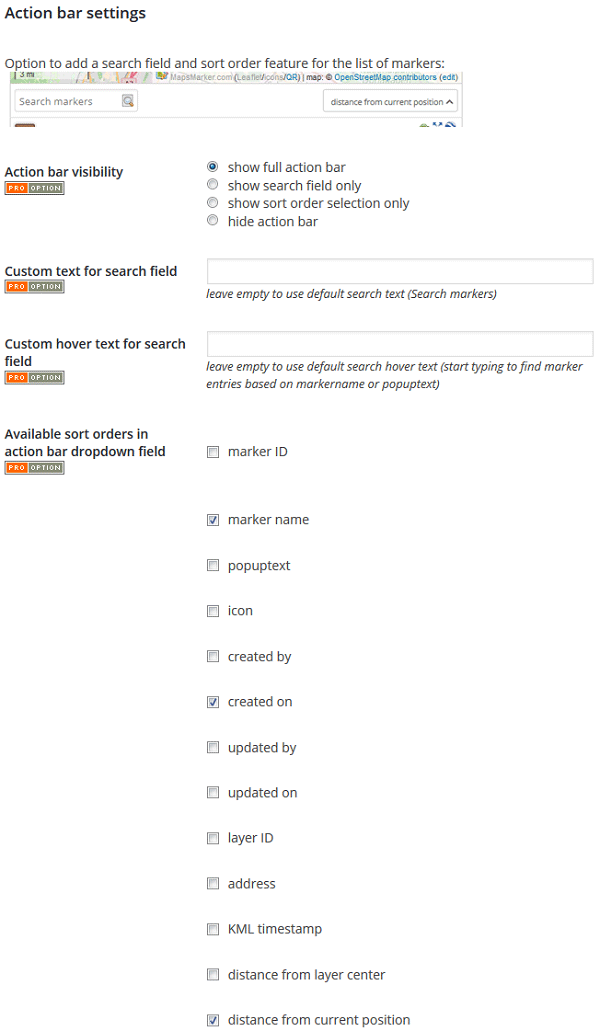
We also added a new section for the so-called action bar allowing you to customise its appearance according to your needs:

As you might have noticed from the screenshot above, we enhanced the list of markers to also allow ordering of markers by current position of the user viewing the map. This allows great new usecases like navigating a user with his mobile to your nearest store.
The behaviour of the links in the list of markers has also been changed with v2.7. By default if a user now clicks on the marker icon or marker name in the list of markers, the map centers on the requested marker AND uses the specific marker zoom level instead of the layer zoom level – allowing you to better customise your layer maps according to your needs.
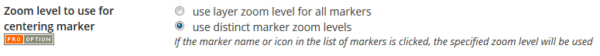
If you want to use the layer zoom level instead when centering a marker, please change the new related setting “Zoom level to use for centering markers” which can be found at Settings / Map Defaults / “List of markers settings”:

Maps Marker Pro now also offers a complete RESTful API allowing you to access some of the common core functionalities in Maps Marker Pro. For full documentation and usage examples please visit https://www.mapsmarker.com/restapi
Maps Marker Pro includes a javascript API which can be utilized by developers to attach events handlers to markers and layers.
The JS Events API has three main methods which can be used to access the maps by javascript code. Basically, you are free to apply any capability on the Map object existed in the Leaflet library reference. For full documentation and usage examples please visit https://www.mapsmarker.com/jseventsapi
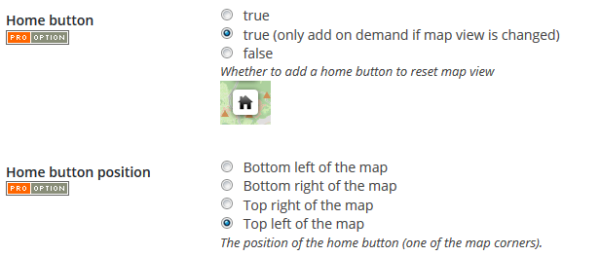
As maps get much more dynamic on frontend with v2.7 we also added a new home button which allows to restore the original state of the map (zoom level, location and clustering status are reset):

By default this button gets only displayed if the map view is changed. This behaviour can be changed via Settings / Map Defaults / “Control Options” by changing the following related settings:

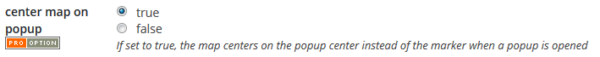
With v2.7 we also added the new setting “center map on popup” which can be found at Settings / Map Defaults / “Default values for marker popups”:

This setting is set to true by default and was added to solve issues with popups on map margins, where autopanning did not work properly.
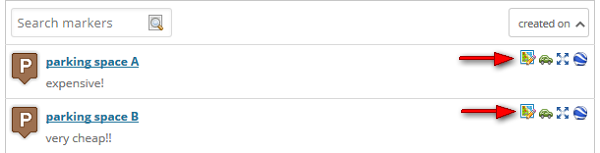
If the user is allowed to edit a marker map (can be defined at Settings / Misc / Permission Settings), he can now also use the edit links to open a marker map on backend which are automatically added to the list of markers on frontend:

On the tools page you will find a new tool called “Marker validity check for layer assignements”:

With this tool you can check if any markers exist that are assigned to layers that do not exist (anymore). This can happen if you deleted a layer but did not update the assignements of the related markers.
Using this tool is generally not required, especially as we added additional verifications with former releases that this does not happen by a default usage of Maps Marker Pro. Anyway if you are using one of the APIs to manage your maps and missing markers on some layer maps for example, this tool can help analysing and fixing this issue.
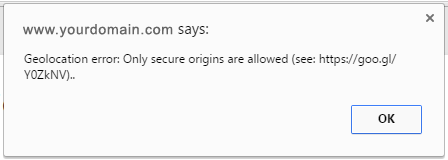
With Chrome 50 Google made a significant change to the geolocation support of its browser: all applications requesting the current position of the user (not just for Maps Marker Pro´s geolocation feature) are only allowed anymore to retrieve the current position of the user if the site is setup to be delivered securely via https – users will see the following warning instead:

See more details about this decision by Google at https://developers.google.com/web/updates/2016/04/geolocation-on-secure-contexts-only. Geolocation will still work on non-https sites if the users access the site via alternative browsers like Firefox, Safari or Internet Explorer – anyway it could be likely that those browsers will also add a similar security restriction in the future.
So if you need the Maps Marker Pro geolocation featue on your site (which with v2.7 even gets more usable as you can sort the list of markers based on the current position of the user), it is strongly advised to migrate your site to https. Some hosters already provide free https certificates from letsencrypt.org for example. For configurations needed within your WordPress site in order to configure it to support https, please have a look at tutorials like https://css-tricks.com/moving-to-https-on-wordpress/.
As https has more advantages for your site than just geolocation working again with Google Chrome 50+ (like securing the data integrity, sender authentication and user privacy as well as higher Google ranking as https is used as ranking signal), we strongly advise to switch your site to https only if you haven´t done so yet.
Thanks to many motivated contributors, this release includes the following updated translations:
If you want to contribute to translations (new Hindi translators would be appreciated!), please visit https://translate.mapsmarker.com/projects/lmm for more information.
Please note that translators are also compensated for their contribution – for example if a translation is finished less than 50%, the translator receives a free 25 licenses pack worth €249 as a compensation for completing the translation to 100%.
Please understand that we are not able to promise any release dates for new features. The roadmap for major new features gives you an idea where Maps Marker Pro is heading – anyway we just want to keep the flexibility to add optimizations and bugfixes with rather unplanned minor releases resulting mostly from users feedback.
Please subscribe to this blog (via RSS or Email) or follow @MapsMarker on twitter (= most current updates) if you want to stay up to date with the latest development news.
| support for multi-layer-map filtering on frontend (yeah!) | |
| support for paging and search in the list of markers below layer maps | |
| support for sorting list of markers based on current geolocation | |
| RESTful API allowing you to access some of the common core functionalities | |
| Javascript Events API for LeafletJS to to attach events handlers to markers and layers | |
| enhanced MMPAPI to also support delete_markers parameter for delete_layer and delete_layers function | |
| “resize map link”-button allowing you to restore the map to its initial state | |
| new tool: marker validity check for layer assignements to verify if markers are assigned to layers that do not exist (anymore) | |
| AJAX support for deleting a layer from “list all layers”-page (no reload needed anymore) | |
| new “tap” & “tapTolerance” maps interaction options (enables mobile hacks for supporting instant taps) – thx Mauricio! | |
| new “bounceAtZoomLimits” maps interaction option (to disable bouncing back when pinch-zooming beyond min/max zoom level) | |
| CSS class lmm-icon-download-gpx for download-gpx icon (to prevent conflicts with stylesheets for mobile devices) | |
| confirmation prompts before performing bulk delete actions on “list all markers”- and “list all layer”-pages | |
| new interaction option to enable scrollWheelZoom for fullscreen maps only (thx iamjwk!) | |
| support for highlighting markers also on fullscreen layer maps by using the URL parameter ?highlightmarker=… | |
| option to center maps on popup centers instead of markers when opening popups (hopefully fixing autopan issues with markers at map borders) | |
| use marker zoom level for centering markers on layer maps by clicking on list of markers-links (can be changed to layer zoom in settings) | |
| add paging support on layer edit pages for the table below the editor (listing all assigned markers) | |
| show error instead of failing silently if Bing layers return with an error | |
| show edit-marker-link as image in list of markers for each marker on backend and frontend | |
| improved Google maps performance by reducing laggy panning (thx rcknr!) | |
| shortcode parameter highlightmarker now also centers layer maps on marker coordinates (thx Carlos!) | |
| replaced GPX proxy transient with nonce to better support multiple consecutive map edits without timeouts | |
| replaced add_object_page() with add_menu_page() as former will be depreciated with WordPress 4.5 | |
| AJAX search on “list of markers” page on backend now also shows if no matches have been found | |
| layer import: show next layer ID which would be used and helptext for copying markers and layers from one site to another (thx Oliver!) | |
| bulk action for duplicating layer+assigned markers now displays warning if multi-layer-map is selected (thx Angelo!) | |
| security hardening for import/export & gpx proxy by adding additional user permission checks (thx Giuseppe!) | |
| updated jQuery timepicker addon from v1.5.5 to v1.6.1 (bugfix release, full changelog) | |
| proper semantic usage of admin notices (error/warning/success/info) and consistent display above header table on all plugin pages | |
| “open popup”-links in the list of markers below layer maps now also change URL for better shareability (by adding ?highlightmarker=… – thx Peter!) | |
| better performance on marker edit pages due to optimized loading of custom TinyMCE CSS stylesheets | |
| remove Google Adsense integration feature as javascript adsense library has been retired (thx Niall!) | |
| updated leaflet locate control from v0.4.5 to v0.4.9 (bugfix release, full changelog) | |
| updated bing maps codebase (changelog, thx brunob!) | |
| permission settings: backend menu was not visible for contributors (capability: edit_posts) even if correct permissions were set | |
| MapsMarker Web API: layer assignments for markers were not saved correctly (thx Janne!) | |
| </div> was not set if GPX panel was disabled, resulting in issues on certain themes (thx Dirk!) | |
| bottom admin notice after layer/marker updates was shown on top of edit table since WordPress 4.4 | |
| latest news from mapsmarker.com for admin dashboard widget was broken since Yahoo Pipes! was discontinued | |
| depreciated notice in error logs if PHP 7+ is used (thx Chris!) | |
| workaround for maps in WooCommerce tabs was broken since last WooCommerce tabs plugin update (thx Richard!) | |
| QR code links in list of markers below layer maps were broken if Google was set as QR code provider (thx Niall!) | |
| background color, margin and padding for basemap controlbox was overridden by some themes | |
| issues with other plugins using an older version of the same plugin update checker library (thx Yahnis!) | |
| map view was not centered on marker if GET-parameter ?highlightmarker=… was used | |
| license validation could be broken if HHVM was used (thx Alex!) | |
| “used in content” row on marker&layer edit pages was not hidden when creating a new marker/layer | |
| occasional incomplete loading of map tiles for minimap on mobile devices | |
| minimap toogle icon being distorted due to CSS conflicts with selected themes | |
| PHP warnings when using importer with enabled test mode and disabled geolocation | |
| Geolocation feature does not work anymore with Google Chrome 50+ unless your site is securely accessible via https (details) | |
| Translation updates In case you want to help with translations, please visit the web-based translation plattform |
|
| updated Czech translation thanks to Viktor Kleiner and Vlad Kuzba, http://kuzbici.eu | |
| updated Danish translation thanks to Mads Dyrmann Larsen and Peter Erfurt, http://24-7news.dk | |
| updated Dutch translation thanks to Marijke Metz – http://www.mergenmetz.nl, Patrick Ruers, http://www.stationskwartiersittard.nl and Fokko van der Leest – http://wandelenrondroden.nl | |
| updated Finnish (fi_FI) translation thanks to Jessi Björk – @jessibjork | |
| updated Galician translation thanks to Fernando Coello, http://www.indicepublicidad.com | |
| updated German translation | |
| updated Greek (el) translation thanks to Philios Sazeides – http://www.mapdow.com, Evangelos Athanasiadis – http://www.wpmania.gr and Vardis Vavoulakis – http://avakon.com | |
| updated Hungarian translation thanks to István Pintér, http://www.logicit.hu and Csaba Orban, http://www.foto-dvd.hu | |
| updated Italian translation thanks to Luca Barbetti, http://twitter.com/okibone and Angelo Giammarresi – http://www.wocmultimedia.biz | |
| updated Malawy translation thanks to Mohd Zulkifli, http://www.caridestinasi.com/ | |
| updated Polish translation thanks to Pawel Wyszyński, http://injit.pl, Tomasz Rudnicki, , Robert Pawlak and Daniel – http://mojelodzkie.pl | |
| updated Portuguese – Brazil (pt_BR) translation thanks to Andre Santos, http://pelaeuropa.com.br and Antonio Hammerl | |
| updated Russian translation thanks to Ekaterina Golubina (supported by Teplitsa of Social Technologies – http://te-st.ru) and Vyacheslav Strenadko, http://slavblog.ru | |
| updated Swedish translation thanks to Olof Odier http://www.historiskastadsvandringar.se, Tedy Warsitha http://codeorig.in/, Dan Paulsson http://www.paulsson.eu, Elger Lindgren, http://bilddigital.se, Anton Andreasson, http://andreasson.org/ and Tony Lygnersjö – https://www.dumsnal.se/ | |
The easiest way to update is to use the WordPress update process: login with an user who has admin privileges, navigate to Dashboard / Updates, select plugins to update and press the button “Update Plugins”. The pro plugin checks every 12 hours if a new version is available. You can also manually trigger the update check by going to Plugins and clicking on the link “Manually check for updates” next to “Maps Marker Pro”:

If you do not see the link “Check for updates” and are using a version below 1.7, please update manually once by downloading the current package from https://www.mapsmarker.com/download-pro and overwritting the existing plugin files on your server via FTP. This might be needed on several hosts, which use outdated SSL libraries, which prevent Maps Marker Pro from making a secure connection to retrieve the update package from mapsmarker.com. Pro v1.7 includes a workaround for those kind of servers and the following updates should work again as usual. If you are affected and need help, please open a support ticket.
SHA-256 hash value:
E44D59B68C0B3DCF3F0F4417ED426CAED2367FA49A094C2943FA5BB36B8CD420
Click here for a tutorial on how to verify the integrity of the plugin package (recommended if the plugin package for a new installation was not downloaded from https://www.mapsmarker.com – verification is not needed though if the automatic update process is used)
If you upgraded from v2.7-beta1 please go to Settings and save them once, as new options (home button) have been added with v2.7-beta2 which are not saved automatically on beta updates!