I am glad to announce that v3.6 is finally finished – together with Leaflet Maps Marker Pro v1.0, which was also released today after more than 8 months of intense development (does that mean more time again for my wife and kids? I hope so 🙂 )
Anyway I´d be happy if you give the pro version a try: you can easily start a free 30 day trial without any obligations – just use the pro upgrader integrated in v3.6 (more details below).
If you want to keep up to date with the latest Maps Marker development, please follow @MapsMarker on twitter, on Facebook, Google+ or subscribe to news via RSS or via RSS/email.
I also kindly invite you to leave a review with your opinion about my plugin at http://wordpress.org/support/view/plugin-reviews/leaflet-maps-marker.
Now let´s get to the highlights of v3.6:
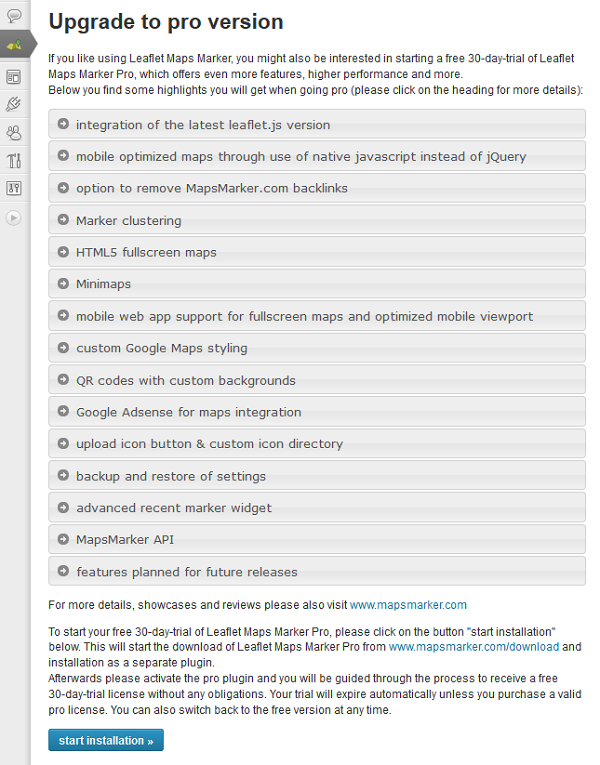
As you might notice, I teasered many pro features within the free version. In case you want to give it a try, you can easily start a free 30 day trial without any obligations. Just navigate to Pro-upgrade-page, which gives you a summary of key pro features (click on each headline or see this post for more details):

By clicking on the buton “start installation >>”, the pro plugin gets downloaded and installed as a separated plugin. Afterwards please activate the pro plugin and you will be guided through the process to receive a free 30-day-trial license without any obligations. Your trial will expire automatically unless you purchase a valid pro license. You can also switch back to the free version at any time.
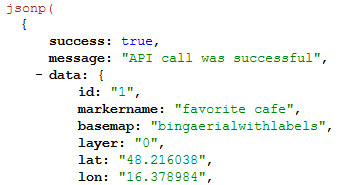
A new feature I am very excited about, is the new MapsMarker API:

With this API you can manage your markers and layers through a highly customizable REST API, which supports GET & POST requests, JSON & XML as formats and was developed with a focus on security.
The MapsMarker API supports geocoding – this means an addresses sent to the API endpoint on your WordPress site automatically gets geoencoded – meaning you could use Leaflet Maps Marker to collect data from users via contact forms for example. The possibilities are endless 🙂
I plan to integrate the API with popular other plugins like Contact Form 7, Gravity Forms or others (or at least provide a tutorial on how to do so). In case you want to help here, I´d really appreciate your help on this!
For full API docs and examples please visit https://www.mapsmarker.com/mapsmarker-api.
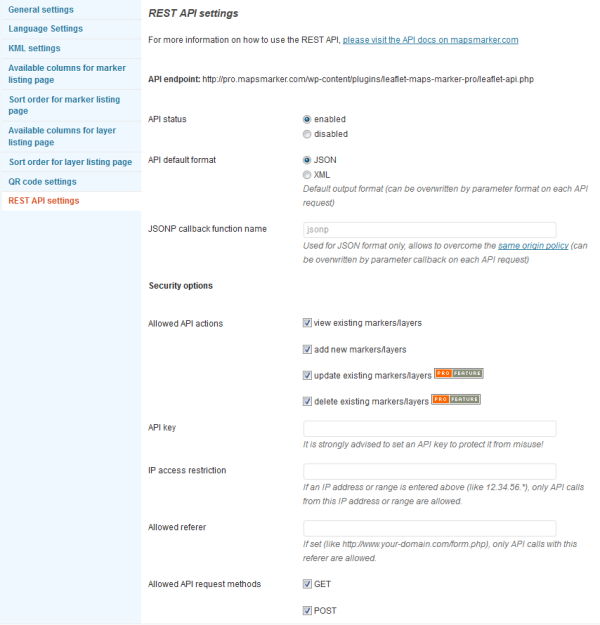
As always you can configure the API easily via Settings / Misc / MapsMarker API:

In the free version, the actions view existing markers/layers and add new markers/layers are allowed. If you upgrade to pro version, you can also update and delete markers/layers via the API.
The QR codes for full screen map links are now created by using the fabulous service from Visualead, which allows using images as background for QR codes:

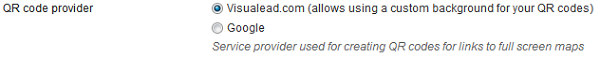
Support for Visualead is enabled by default in v3.6 – if you want to switch back to Google as QR code provider, you can do this via Settings / Misc / QR code settings:

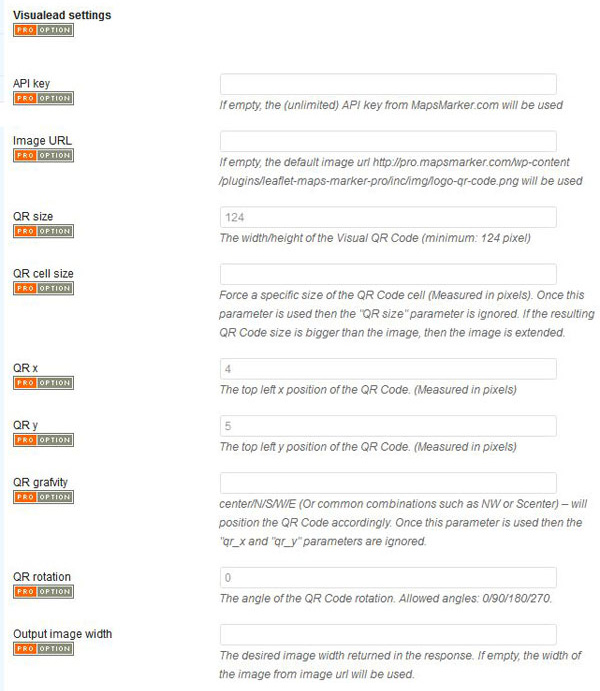
If you upgrade to pro version, you can also use a custom background image for your QR codes, as you can see from Settings / Misc / QR code settings too:

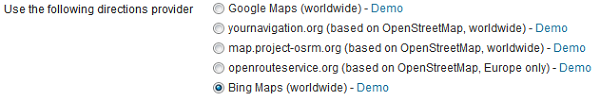
Thanks Roxana for pointing out that bing maps is missing as directions provider. This is now supported and can be enabled via Settings / Directions / General directions settings:

In May 2013 iD, a modern in-browser map editor, was launched on OpenStreetMap.org. This editor is a critical update to OpenStreetMap’s tool set and it is designed to radically improve the first-time editing experience while providing a fast and intuitive interface for anybody mapping on OpenStreetMap.
iD ships with an interactive tutorial, inline help and a much more intuitive UI helping users to map hundreds of distinct features like roads, trails, buildings, parks, cafés, schools and hospitals.
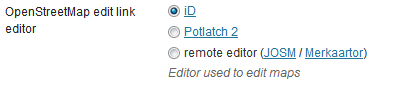
Beginning with Leaflet Maps Marker v3.6, iD is the default editor for map edit links added to maps having OpenStreetMap or Mapbox as basemap:

If you don´t like to use iD as default editor, you can switch to or a remote editor like JOSM or Merkaartor via Settings / Map Defaults / Interaction options:

André from http://www.wreck-explorers.com gave me some valuable feedback on how to optimize the workflow for multi-layer-maps. This map type is selectable on layer map pages if advanced editor is enabled and allows you to select multiple layers to be displayed on a single map. Imagine creating a layer for apples and a layer for bananas and combine these two layers on a multi-layer-map called fruit. Once a layer map (with markers assigned to it) gets converted into a multi-layer-map, no new markers can be assigned to it anymore. This was not quite clear at the moment. So I made the following changes to the user interface:
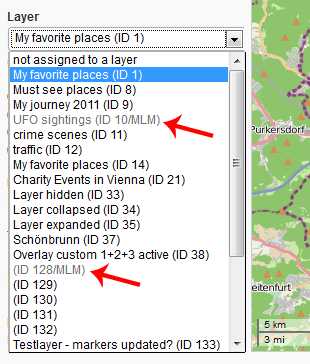
On the marker edit page multi-layer-maps are now also visible in the dropdown when selecting a layer you want to assign the marker too:

Nethertheless these multi-layer-maps are greyed out and cannot be selected.
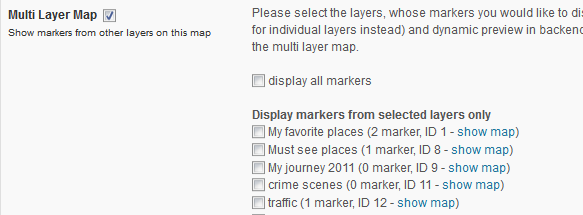
On the layer edit page, I also implemented a small change to prevent issues with layer maps with assigned markers which are turned into multi-layer-maps afterwards:

When you click on the left checkbox “Multi Layer Map”, you now only see the current layer in the list of selectable markers, if it has markers assigned to it. When the layer you want to convert into a multi-layer-map has no markers, it is not shown.
Thanks to many motivated contributors, v3.6 comes with the following translation updates:
New translations
Updated translations
If you want to contribute to translations (Persian would be great 😉 ), please visit http://translate.mapsmarker.com/projects/lmm for more information.
Please subscribe to this blog (via RSS or Email) or follow @MapsMarker on twitter if you want to stay up to date with development.
| Integrated upgrade for pro version for even more features | |
| MapsMarker API to view and add markers or layers via GET or POST requests | |
| use custom QR codes with background image thanks to Visualead.com | |
| add bing maps as new directions provider (thanks Roxana!) | |
| OpenStreetMap editor link now supports iD editor, potlatch2 and remote editor (JOSM) | |
| URL parameter full_icon_url for GeoJSON API to easier embedd maps on external sites | |
| compatibility check for W3 Total Cache and tutorial how to solve conflicts with its Minify and CDN feature | |
| improved multi-layer-maps workflow | |
| improved compatibility with MAMP-server under Mac OS X | |
| use of prepared statement for KML layer name parameter to improve security | |
| removed plugin compatibility check for “SEO Friendly Images” plugin (thx for the fix Vladimir!) | |
| settings page headings were not localized since v3.5.3 (thanks again Yakir!) | |
| adding maps via tinyMCE button was broken when using WordPress 3.6 | |
| undefined index message when saving layers with debug enabled on older WordPress versions | |
| OSM edit link was not added on fullscreen marker maps | |
| settings page was broken on Phalanger installations (thx candriotis!) | |
| CR/LF in marker name broke maps (when importing via phpmyadmin/excel for example) – thx Kjell! | |
| TinyMCE button broke other input form fields on themes like Enfold – thx pmconsulting! | |
| Translation updates In case you want to help with translations, please visit the web-based translation plattform |
|
| Korean translation thanks to Andy Park, http://wcpadventure.com | |
| Latvian translation thanks to Juris Orlovs, http://lbpa.lv and Eriks Remess http://geekli.st/Eriks | |
| updated Bosnian translation thanks to Kenan Dervišević, http://dkenan.com | |
| updated Catalan translation thanks to Efraim Bayarri, http://replicantsfactory.com and Vicent Cubells, http://vcubells.net | |
| updated Chinese translation thanks to John Shen, http://www.synyan.net | |
| updated Croatian translation thanks to Neven Pausic, http://www.airsoft-hrvatska.com, Alan Benic and Marijan Rajic, http://www.proprint.hr | |
| updated French translation thanks to Vincèn Pujol, http://www.skivr.com and Rodolphe Quiedeville, http://rodolphe.quiedeville.org/ and Fx Benard, http://wp-translator.com | |
| updated German translation | |
| updated Indonesian translation thanks to Andy Aditya Sastrawikarta and Emir Hartato, http://whateverisaid.wordpress.com | |
| updated Italian translation thanks to Luca Barbetti, http://twitter.com/okibone | |
| updated Hungarian translation thanks to István Pintér, http://www.logicit.hu and Csaba Orban, http://www.foto-dvd.hu | |
| updated Polish translation thanks to Tomasz Rudnicki, http://www.kochambieszczady.pl | |
| updated Romanian translation thanks to Daniel Codrea, http://www.inadcod.com | |
| updated Russian translation thanks to Ekaterina Golubina, supported by Teplitsa of Social Technologies – http://te-st.ru | |
| updated Spanish translation thanks to Alvaro Lara, http://www.alvarolara.com, Victor Guevara, http://1sistemas.net and Ricardo Viteri, http://www.labviteri.com | |
| updated Swedish translation thanks to Olof Odier http://www.historiskastadsvandringar.se, Tedy Warsitha http://codeorig.in/ and Dan Paulsson http://www.paulsson.eu | |
You can download the latest version here. The easiest way to update is to use the WordPress update process: login with an user who has admin privileges, navigate to Dashboard / Updates, select plugins to update and press the button “Update Plugins”. Alternatively you can also download the current version here, unzip the package and overwrite the plugin´s files on your webserver.