Apart from the updated and visible TinyMCE integration, this release features a lot of improvements under the hood. I did an intense code review especially of the code for the backend and tried to improve it where possible. I managed to reduce the number of mysql queries and http requests needed as a result, making the plugin much more efficient regarding load time and responsiveness.
Let me know what you think about this new release by submitting a review!
If you want to keep up to date with the latest Maps Marker development, please follow @MapsMarker on twitter (= most current updates), on Facebook, Google+ or subscribe to news via RSS or via RSS/email.
Now let´s get to the highlight of pro v1.5.4:
I updated the TinyMCE integration by removing the map button from Visual and Text toolbar and instead adapted the button above the editor to fit the general TinyMCE design:

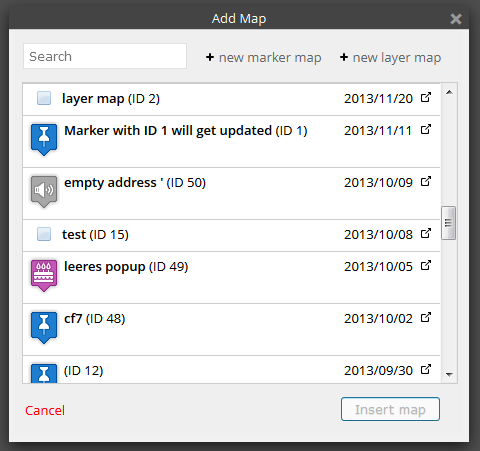
The popup which opens when you click on the button also got a new design and some new functions:

Marker icons and layer icon are now shown left to the title of the maps. I also added a link on the left of each entry to open the map in a new window. The insert button can now only be clicked if a map is selected. The text “powered by mapsmarker.com” got removed.
I also changed the way the Maps Marker TinyMCE popup plugin is loaded, making the loading more efficient. Styles are also tested against WordPress 3.9-alpha which will include the updated TinyMCE 4.0 as a major highlight.
If you want to hide the TinyMCE button, please navigate to Settings / Misc / General Settings and change the setting “TinyMCE button” to “disabled”.
The translation site at http://translate.mapsmarker.com/projects/lmm got a new design and soon also support login via SSL.
Thanks to many motivated contributors, this release comes with the following translation updates:
Updated translations
If you want to contribute to translations (some would need updates), please visit http://translate.mapsmarker.com/projects/lmm for more information. Please note that translators are also compensated for their contribution – for example if a translation is finished less than 50%, the translator gets a free 25 licenses pack worth €199 as a compensation for completing the translation to 100%.
v1.6 development will be focused on the integration of Google Street View, v1.7 will focus on filtering of layers on frontend.
Please also see the roadmap for a rough schedule for planned features and please subscribe to this blog (via RSS or Email) or follow @MapsMarker on twitter (= most current updates) if you want to stay up to date with the latest development news.
| optimized TinyMCE media button integration for posts/pages (showing button just once & design update) | |
| improved performance for marker edit pages and posts/pages (by removing TinyMCE scripts and additional WordPress initialization) | |
| improved performance for dynamic changelog (by removing additional WordPress initialization) | |
| improved performance for gpx loading on backend (by recuding database queries needed) | |
| optimized css loading on backend (load leaflet.css only on marker and layer edit pages) | |
| removed backend compatibility check for flickr-gallery plugin | |
| GeoJSON API: add marker=all parameter & only allow all/* to list all markers | |
| KML API: add marker=all parameter & only allow all/* to list all markers | |
| add minimap css styles for Internet Explorer < 9 (thx kermit-the-frog!) | |
| update ioncube loader wizard to v2.40 | |
| update jQuery timepicker addon to v1.43 | |
| reduced http requests for jquery time picker addon css on marker edit page | |
| optimized backend performance by reducing SQL queries and http requests on new layer edit page | |
| only show first 25 characters for layernames in select box on marker edit page in order not to break page layout | |
| reduced mysql queries on layer edit page by showing marker count for multi-layer-maps only on demand | |
| fit bounds on GPX additions and click on “fit bounds”-link were broken | |
| bing maps were broken if https was used due to changes in the bing url templates | |
| PHP error log entries when Wikitude API was called with specific parameters | |
| GeoRSS API for marker parameter displayed incorrect titles | |
| Translation updates In case you want to help with translations, please visit the web-based translation plattform |
|
| new design template on translation.mapsmarker.com & support for SSL-login | |
| updated Dutch translation thanks to Patrick Ruers, http://www.stationskwartiersittard.nl | |
| updated German translation | |
| updated Italian translation thanks to Luca Barbetti, http://twitter.com/okibone | |
The easiest way to update is to use the WordPress update process: login with an user who has admin privileges, navigate to Dashboard / Updates, select plugins to update and press the button “Update Plugins”.
The pro plugin checks every 12 hours if a new version is available. You can also manually trigger the update check by going to Plugins and clicking on the link “Manually check for updates” next to “Leaflet Maps Marker Pro”:

No additional action on plugin update required.