As there have been no more bug reports since the last beta, I released pro v1.5 final today. This version is based on 5 months of development of leaflet.js v0.7 with lots of contributors involved. Leaflet.js v0.7 – which can be referred to as “the engine of Leaflet Maps Marker Pro” – includes tons of bugfixes and improvements under the hood to increase compatibility with newer devices for example.
Another highlight of pro v1.5 is the full support for the upcoming revamped WordPress 3.8 admin theme, which supports responsive design in the backend as one major highlight.
Let me know what you think about this new release by submitting a review!
If you want to keep up to date with the latest Maps Marker development, please follow @MapsMarker on twitter (= most current updates), on Facebook, Google+ or subscribe to news via RSS or via RSS/email.
Now let´s get to the highlight of pro v1.5:
 As Leaflet becomes more and more stable feature-wise, the focus shifted towards stability, usability and API improvements over new features.
As Leaflet becomes more and more stable feature-wise, the focus shifted towards stability, usability and API improvements over new features.
Leaflet.js v0.7 which was developed with lots of contributors involved is a bugfix-heavy release, but also includes some new features which were also implemented in pro v1.5. For more infos please see the release notes and the detailed changelog.
Leaflet.js v0.7 support setting a global maximum zoom level for all basemaps. If the native zoom level of a basemap is lower than the global maximum zoom level, automatic upscaling is used.
This has the advantage, that no more “map could not be loaded”-errors will occur if you swith for example from a google map with zoom level 21 to openstreetmap.
The disadvantage of upscaling is that the tiles image quality will get lower, especially if the difference between maximum global and native zoom level is very high (like on Mapquest Aerial basemap, where max native zoom level is 11 in Europe – upscaling this map to 21 results in very low-resulation tile images for example).
The maximum global zoom level is set to 21 by default and can be changed in settings / map defaults / Default basemap for new markers/layers:
![]()
Pro v1.5 is also fully compatible with the upcoming WordPress 3.8 version, which has a revamped admin theme (based on MP6 plugin), which adds support for responsive design in the admin backend.
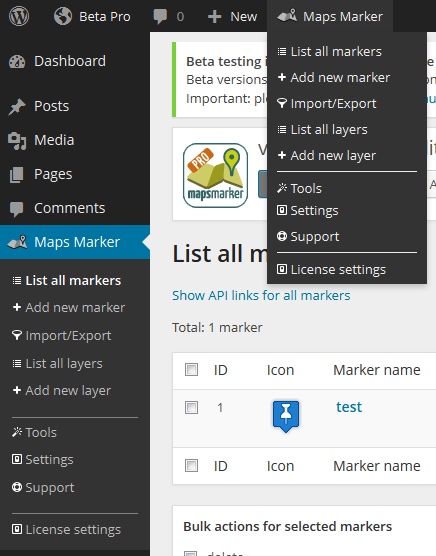
I adapted the design of Leaflet Maps Marker Pro to fit the new black theme on WordPress 3.8+ and also adjusted the admin bar integration to be fully compatible with responsive design:

I also renamed the menu entry and admin bar entry from “Maps Marker Pro” to “Maps Marker” to fit into one line (just in case you wonder – you are still using the pro version 😉 ):

Due to changes in the visualead terms of service I also had to adjust the QR code image generation within my plugin: if you want to use a custom background for QR codes, you now need a custom visualead API key. Once entered within Settings / Misc / QR code settings you can add an URL to a custom image to use as a background for QR code logos.
Visualead will also implement a feature within their admin dashboard soon which will allow user to create a project_id, which will make the process of using custom backgrounds easier.
The QR code image generation for the default logo has also been optimized with pro v1.5 – now the visualead API v3 instead of v1 is used which results in faster QR code image generation (by using generate_from_project method).
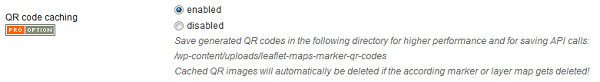
In addition I also added support for caching of generated QR code images, which is enabled by default:

By default, all generated QR code images will be saved to /wp-content/uploads/leaflet-maps-marker-qr-codes/ and will be deleted if the according marker or layer map gets deleted. This caching results in a much faster retrieval of QR codes, as they only have to be generated once for a map.
Thanks to many motivated contributors, this release comes with the following translation updates:
Updated translations
If you want to contribute to translations (Thai would be great 😉 ), please visit http://translate.mapsmarker.com/projects/lmm for more information. Please note that translators are also compensated for their contribution – for example if a translation is finished less than 50%, the translator gets a free 25 licenses pack worth €199 as a compensation for completing the translation to 100%.
The following issues are still open and I will do my best to fix them soon:
Thanks to feedback from @sindrewimberger, who has helped me with solve several plugin issues so far, I now have identified an approach how to enable filtering of markers on frontend: basically filtering will be available for multi-layer-maps – each layer assigned to a multi-layer-map will be added to the layer control box and user will be able to switch them on/off. This feature will be the main focus of pro v1.6 development.
Please also see the roadmap for a rough schedule for planned features and please subscribe to this blog (via RSS or Email) or follow @MapsMarker on twitter (= most current updates) if you want to stay up to date with the latest development news.
| upgrade to leaflet.js v0.7 with lots of improvements and bugfixes (more infos: release notes and detailed changelog) | |
| global maximum zoom level (21) for all basemaps with automatic upscaling if native maximum zoom level is lower | |
| improved accessibility by adding marker name as alt attribute for marker icon | |
| compatibility with WordPress 3.8/MP6 (responsive admin template) | |
| HTML5 fullscreen updates: support for retina icon + different icon for on/off | |
| cleaned up admin dashboard widget (showing blog post titles only) | |
| visualead QR code generation: API key needed for custom image url, added support for caching – see blog post for more details | |
| optimized license settings page for registering free 30-day-trials | |
| maps break if the option worldCopyJump is set to true | |
| toogle layers control image was not shown on mobile devices with retina display | |
| undefined index message on pro plugin activation | |
| fullscreen layer maps with no panel showed wrong layer center (thx Massimo!) | |
| PHP warning message with debug enabled on license page when no license key was entered | |
| Translation updates In case you want to help with translations, please visit the web-based translation plattform |
|
| updated Chinese translation thanks to John Shen, http://www.synyan.net and ck | |
| updated Czech translation thanks to Viktor Kleiner and Vlad Kuzba, http://kuzbici.eu | |
| updated Dutch translation thanks to Patrick Ruers, http://www.stationskwartiersittard.nl | |
| updated German translation | |
| updated Latvian translation thanks to Juris Orlovs, http://lbpa.lv and Eriks Remess http://geekli.st/Eriks | |
| updated Norwegian (Bokmål) translation thanks to Inge Tang, http://drommemila.no | |
| updated Polish translation thanks to Tomasz Rudnicki, http://www.kochambieszczady.pl | |
| Known issues | |
| Google Adsense ads are not clickable on layer maps | |
The easiest way to update is to use the WordPress update process: login with an user who has admin privileges, navigate to Dashboard / Updates, select plugins to update and press the button “Update Plugins”.
The pro plugin checks every 12 hours if a new version is available. You can also manually trigger the update check by going to Plugins and clicking on the link “Manually check for updates” next to “Leaflet Maps Marker Pro”:

Please save the plugin´s settings once to avoid any PHP notices for undefined variables when calling QR code API links.