This release updates the leaflet.js library which I refer to as “the engine of the plugin” – thanks to all contributors, especially to Mourner from mapbox.com, which is leading the development.
In addition I also built workarounds for installations on servers with outdated SSL libraries. Some users of those server reported issues when trying to activate their license key for example, so a workaround for those servers has been added with pro v1.7.
If you do not see the current update being available, you might also be affected from this issue and thus need to manually update the plugin once to pro v1.7. Please see the section “How to download / update” below for more details. If you are affected and unsure what to do, please open a support ticket!
Let me know what you think about this new release by submitting a review!
If you want to keep up to date with the latest Maps Marker development, please follow @MapsMarker on twitter (= most current updates), on Facebook, Google+ or subscribe to news via RSS or via RSS/email.
I would also like to invite you to join our affiliate program which offers commissions up to 50%. If you are interested in becoming a reseller, please visit https://www.mapsmarker.com/reseller
Now let´s get to the highlight of pro v1.7:
Leaflet.js, the core javascript library of this plugin has been released. This release is labeled as a maintenance release with 8 bugfixes, full changelog.
Translations updates
Thanks to many motivated contributors, this release comes with the following updated translations:
If you want to contribute to translations (new Hindi translators would be appreciated!), please visit https://translate.mapsmarker.com/projects/lmm for more information.
Please note that translators are also compensated for their contribution – for example if a translation is finished less than 50%, the translator gets a free 25 licenses pack worth €149 as a compensation for completing the translation to 100%.
Please understand that I am not being able to promise any release dates for new features. The roadmap for major new features (support for Google Street View and support for filtering of layers on frontend) is still valid, I just would want to keep the flexibility to add optimizations and bugfixes with rather unplanned minor releases resulting mostly from users feedback.
Please also see the roadmap for a rough schedule for planned features and please subscribe to this blog (via RSS or Email) or follow @MapsMarker on twitter (= most current updates) if you want to stay up to date with the latest development news.
| upgrade to leaflet.js v0.7.3 (maintenance release with 8 bugfixes, changelog) | |
| update marker cluster codebase (using build 28/05/14 instead of 14/03/14) | |
| show more detailed error messages on issues with mapsmarker.com license API calls | |
| image edit+remove overlay buttons in TinyMCE editor for popuptexts on marker edit pages were missing since WordPress 3.9 (thx Bruno) | |
| tiles for Google Maps disappeared during zoom when pinch zooming on mobile phones | |
| broken license API calls on servers with outdated SSL libraries | |
| Translation updates In case you want to help with translations, please visit the web-based translation plattform | |
| updated German translation | |
| updated Italian translation thanks to Luca Barbetti, http://twitter.com/okibone | |
| updated Romanian translation thanks to Arian, http://administrare-cantine.ro, Daniel Codrea, http://www.inadcod.com and Flo Bejgu, http://www.inboxtranslation.com | |
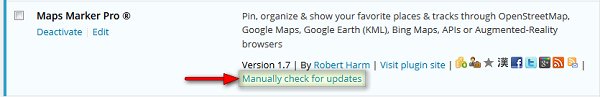
The easiest way to update is to use the WordPress update process: login with an user who has admin privileges, navigate to Dashboard / Updates, select plugins to update and press the button “Update Plugins”. The pro plugin checks every 12 hours if a new version is available. You can also manually trigger the update check by going to Plugins and clicking on the link “Manually check for updates” next to “Maps Marker Pro”:

If you do not see the link “Check for updates” and are using a version below 1.7, please update manually once by downloading the current package from https://www.mapsmarker.com/download-pro and overwritting the existing plugin files on your server via FTP. This might be needed on several hosts, which use outdated SSL libraries, which prevent Maps Marker Pro from making a secure connection to retrieve the update package from mapsmarker.com. Pro v1.7 includes a workaround for those kind of servers and the following updates should work again as usual. If you are affected and need help, please open a support ticket.
No additional action on plugin update required.