It all started with a tutorial about adding AJAX functionality to plugins by Pippin Williams. I thought “hey – that would really be a great addition to Maps Marker Pro”, especially as reloading of the whole page after marker edits always annoyed me a lot. The tutorial was easy to understand and a few hours later I already had a working prototype. But – as often – the devil was in the details and this is why the development of this version took longer than planned. Nevertheless, now I am happy to announce that v2.1 with support for AJAX for marker edits on backend is finally available 🙂
By adding AJAX to the marker edit page on backend, I also had to look through to a lot of old code I hadn´t optimized since a long time – this is why v2.1 has the longest changelog ever. Many changes and fixes are very subtle but no less important for the overall smooth user experience.
I would also like to thank all users giving me feedback about issues or potential for optimizations – this really helped improving Maps Marker Pro a lot!
Let me know what you think about this new release by submitting a review or leaving a comment below!
If you want to keep up to date with the latest Maps Marker development, please follow @MapsMarker on twitter (= most current updates), on Facebook, Google+ or subscribe to news via RSS or via RSS/email.
I would also like to invite you to join our affiliate program which offers commissions up to 50%. If you are interested in becoming a reseller, please visit https://www.mapsmarker.com/reseller
Now let´s get to the highlights of pro v2.1:
AJAX is a technology which for example enables database edits without having you to reload the page. As a first step, I added AJAX functionality to the marker edit page on backend. So each time you add a new marker or update an existing marker, your changes are immediately saved to the database without having to reload the whole page.
Screenshot 1 – loading indicator:

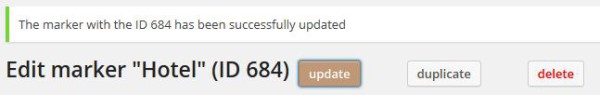
Screenshot 2 – status bar on top:

Initially I also planned to add AJAX support for layer edits on backend with v2.1 too – but as this would have led to further delays, I decided to add AJAX support for layer edits in a future release.
Since January 2015 Mapbox.com requires new users to use their API v4, which means that a custom API access token is needed if you want to display custom Mapbox basemaps.
Mapbox accounts created before January 2015 will currently continue to work (even with the free version) – anyway in the long run it might be possible that Mapbox decides to discontinue API v3 support for existing users too, so an update to API v4 is highly recommended!
v2.1 now adds support for mapbox API keys – for details on how to setup your custom mapbox basemaps, please visit https://www.mapsmarker.com/mapbox
Before v2.1, default WordPress shortcodes or shortcodes from other plugins added to popuptexts were only displayed correctly on marker maps. Thanks to feedback from caneblu I now found a way to support this functionality also on layer maps – thanks a lot!
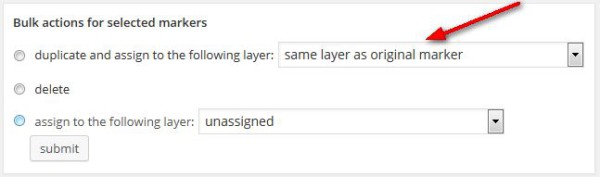
The bulk actions-section for markers has also been improved thanks to feedback from Fran: with v2.1 it is now also possible to duplicate multiple markers on the “list of markers” page and re-assign the new markers to a different layer within one step:

New translations:
Thanks to many motivated contributors, this release includes updates to the following translations:
If you want to contribute to translations (new Hindi translators would be appreciated!), please visit https://translate.mapsmarker.com/projects/lmm for more information.
Please note that translators are also compensated for their contribution – for example if a translation is finished less than 50%, the translator gets a free 25 licenses pack worth €149 as a compensation for completing the translation to 100%.
Please understand that I am not being able to promise any release dates for new features. The roadmap for major new features gives you an idea where Maps Marker Pro is heading – anyway I just would want to keep the flexibility to add optimizations and bugfixes with rather unplanned minor releases resulting mostly from users feedback.
Please subscribe to this blog (via RSS or Email) or follow @MapsMarker on twitter (= most current updates) if you want to stay up to date with the latest development news.
| optimized editing workflow for marker maps – no more reloads needed due to AJAX support | |
| support for parsing shortcodes in popuptexts on layer maps (thx caneblu!) | |
| CSS classes and labels for GPX panel data (thx caneblu!) | |
| added CSS class .lmm-listmarkers-markername to allow better styling (thx Christian!) | |
| improved SEO for fullscreen maps by adding Settings->General->”Site Title” to end of <title>-tag | |
| enhanced tools section with bulk editing for URL to GPX tracks and GPX panel status | |
| HTML in popuptexts is now also parsed in recent marker widgets (thx Oleg!) | |
| enhance duplicate markers-bulk action to allow reassigning duplicate markers to different layers (thx Fran!) | |
| update Mapbox integration to API v4 (attention is needed if you are using custom Mapbox styles! show details) | |
| minimap improvements: toggle icon & minimised state now scalable; use of SVG instead of PNG for toggle icon (thx robpvn!) | |
| link to changelog on mapsmarker.com for update pointer if dynamic changelog has already been hidden | |
| strip invisible control chars when adding/updating maps via importer as this could break maps | |
| strip invisible control chars from GeoJSON array added via importer/do_shortcode() as this could break maps | |
| check for updates more often when the user visits update relevant WordPress backend pages (thx Yahnis!) | |
| show complete troubleshooting link on frontend only if map could not be loaded to users with manage_options-capability (thx Moti!) | |
| use custom name instead of MD5-hash for dashboard RSS item cache file to prevent false identification as malware by WordFence (thx matiasgt!) | |
| optimize load time on backend by executing custom select2 javascripts only on according settings page | |
| disable location input field on backend until Google Places search has been fully loaded | |
| strip invisible control chars from Wikitude API as this could break the JSON array | |
| hide Wikitude API endpoint links in map panels by default as they are not relevant to map viewers (for new installations only) | |
| use site name for Wikitude augmented-reality world name if layer=all to enhance findability within Wikitude app | |
| updated jQuery select2 addon to v3.5.2 | |
| updated jQuery UI custom theme for datepicker to v1.11.2 | |
| improved loading times on layer edit pages by dequeuing unneeded stylesheet for jquery UI datepicker | |
| allow full layer selection on marker edit pages after button “add new marker to this layer” has been clicked on layer edit pages | |
| openpopup state for marker maps now gets saved too after opening the popup by clicking on the map only (not just by ticking the checkbox) | |
| fire load-event on “tilesloaded” on Google basemaps | |
| updated markercluster codebase (using build from 27/10/2014 – thx danzel!) | |
| updated locatecontrol codebase to v0.4.0 (txh domoritz!) | |
| marker names were not added to popuptexts on fullscreen maps (thx Oleg!) | |
| PHP warnings on marker edit page if option “add directions to popuptext” was set to false | |
| IE8 did not show markers on layer maps if async loading was enabled (thx Marcus!) | |
| XLSX/XLS/ODS/CSV import: links to detailed warning messages were broken if detailed results were hidden | |
| incomplete dynamic preview of popuptexts on marker edit pages if option “add markername to popup” was set to true | |
| incomplete dynamic preview of popuptexts on marker edit pages if position of marker was changed via mouse click | |
| marker map center view on backend was set incorrectly if popuptext was closed after marker dragging | |
| broken popups on marker maps when option “where to include javascripts?” was set to header+inline-javascript | |
| slashes from markernames were not stripped if option to add markername to popuptext was set to true | |
| broken maps if negative lat/lon values for maps created by shortcodes directly were used (thx Keith!) | |
| Wikitude API endpoint for all maps did not deliver any results if a layer with ID 1 did not exist (thx Maurizio!) | |
| dynamic preview of markername in map panels was broken if TinyMCE editor was set to text mode | |
| dynamic preview: switching controlbox status to “collapsed” was broken if saved controlbox status was “expanded” | |
| issues with access to WordPress backend on servers with incomplete applied “Shellshock”-vulnerability-fix (thx Elger!) | |
| replaced 3 broken EEA default WMS layers 5/9/10 (for new installs only in order not to overwrite custom WMS settings) | |
| “Your user does not have the permission to delete this marker!” was shown to non-admins when trying to create new markers | |
| form submit buttons on backend were not displayed correctly with Internet Explorer 9 | |
| Google exception when zooming to non-whole numbers (issue evident during touch zoom on touch devices) | |
| occasionally frozen zoom control buttons and broken map panning on marker maps using Google Maps basemaps | |
| Translation updates In case you want to help with translations, please visit the web-based translation plattform |
|
| updated Croatian translation thanks to Neven Pausic, http://www.airsoft-hrvatska.com, Alan Benic and Marijan Rajic, http://www.proprint.hr | |
| updated Czech translation thanks to Viktor Kleiner and Vlad Kuzba, http://kuzbici.eu | |
| updated Dutch translation thanks to Patrick Ruers, http://www.stationskwartiersittard.nl | |
| updated French translation thanks to Vincèn Pujol, http://www.skivr.com and Rodolphe Quiedeville, http://rodolphe.quiedeville.org, Fx Benard, http://wp-translator.com, cazal cédric, http://www.cedric-cazal.com, Fabian Hurelle, http://hurelle.fr and Thomas Guignard, http://news.timtom.ch | |
| Galician translation thanks to Fernando Coello, http://www.indicepublicidad.com | |
| updated German translation | |
| updated Italian translation thanks to Luca Barbetti, http://twitter.com/okibone | |
| updated Japanese translations thanks to Shu Higash | |
| updated Latvian translation thanks to Juris Orlovs, http://lbpa.lv and Eriks Remess http://geekli.st/Eriks | |
| updated Polish translation thanks to Pawel Wyszyński, http://injit.pl, Tomasz Rudnicki, and Robert Pawlak | |
| updated Romanian translation thanks to Arian, http://administrare-cantine.ro, Daniel Codrea, http://www.inadcod.com and Flo Bejgu, http://www.inboxtranslation.com | |
| updated Spanish translation thanks to Alvaro Lara, http://www.alvarolara.com, Victor Guevara, http://1sistemas.net, Ricardo Viteri, http://www.labviteri.com and Juan Valdes | |
| updated Spanish/Mexico translation thanks to Victor Guevera, http://1sistemas.net and Eze Lazcano | |
| updated Turkish translation thanks to Emre Erkan, http://www.karalamalar.net and Mahir Tosun, http://www.bozukpusula.com | |
| updated Swedish translation thanks to Olof Odier http://www.historiskastadsvandringar.se, Tedy Warsitha http://codeorig.in/, Dan Paulsson http://www.paulsson.eu, Elger Lindgren, http://20x.se and Anton Andreasson, http://andreasson.org/ | |
How to download / update
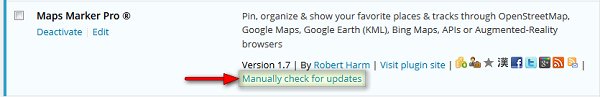
The easiest way to update is to use the WordPress update process: login with an user who has admin privileges, navigate to Dashboard / Updates, select plugins to update and press the button “Update Plugins”. The pro plugin checks every 12 hours if a new version is available. You can also manually trigger the update check by going to Plugins and clicking on the link “Manually check for updates” next to “Maps Marker Pro”:

If you do not see the link “Check for updates” and are using a version below 1.7, please update manually once by downloading the current package from https://www.mapsmarker.com/download-pro and overwritting the existing plugin files on your server via FTP. This might be needed on several hosts, which use outdated SSL libraries, which prevent Maps Marker Pro from making a secure connection to retrieve the update package from mapsmarker.com. Pro v1.7 includes a workaround for those kind of servers and the following updates should work again as usual. If you are affected and need help, please open a support ticket.
How to verify the integrity of the plugin package
SHA-256 hash value: C1BBA9898529322F2B1B901654AAEA14607F7418AC741571DD04C56E7C60BD08
Click here for a tutorial on how to verify the integrity of the plugin package (recommended if the plugin package for a new installation was not downloaded from https://www.mapsmarker.com – verification is not needed though if the automatic update process is used)
No additional action on plugin update required.