With pro v1.5.5 I removed code for backwards compatibility with WordPress <3.3, as this is the required version to use Maps Marker Pro. One part of this was loading of javascript in the html header on each page instead of the footer only when a shortcode is used. Unfortunately some themes and plugins cannot deal with this properly and as I can´t support all available themes out there, I decided to re-add this option and give users a fallback option if the display of their maps fails.
Additionally I decided to add all new features and optimizations, which should actually make it into the next major release. Please see below for more details.
Let me know what you think about this new release by submitting a review!
If you want to keep up to date with the latest Maps Marker development, please follow @MapsMarker on twitter (= most current updates), on Facebook, Google+ or subscribe to news via RSS or via RSS/email.
I would also like to invite you to join our affiliate program which offers commissions up to 50%.
But now let´s get to the highlight of pro v1.5.6:
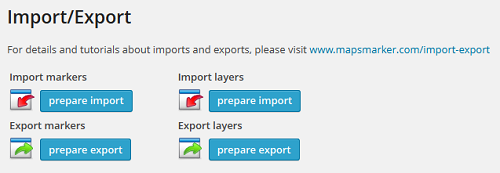
With this release, it is now also possible to import and export layer maps as CSV/XLS/XLSX/ODS file:

This elimiates the disadvantage the import/export function had so far: if you wanted to move all markers from one site to another, you had previously first to create all layer maps manually as otherwise all markers would not be assigned to a layer on import. Now you can first export/import all layers and then export/import all markers if you want to completely move all maps to another site.
Please see https://www.mapsmarker.com/import-export for more details and documentation.
So far, the Google javascript need for Google Maps to displayed properly was loaded by default via https. John from China found out, that this was causing performance issues on his server, resulting in a notable lag when using Google Maps as basemap (thanks for the report!). I am not sure if this is an issue specific to China, as I also learned that with certain webserver configurations loading mixed ressources via https can result in poorer performance.
Anyway I changed this now with pro v1.5.6 and load Google Javascript only via https, if the site is also loaded via https.
As mentioned in the introduction, some users experienced issues as the option to enqueue javascript in the header was removed with pro v1.5.5.
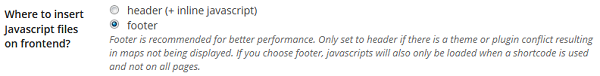
To increase compatibility with themes (especially those which are not following WordPress standards), I decided to re-add this option under Settings / Misc / General settings:

The default is remains “footer” and it is advised only to change this, if you are getting the error “Map cannot be displayed” on frontend and have already verified that the file footer.php in your theme also includes the code <?php wp_footer(); ?>
Please be aware if you upgrade from the lite version to the pro version and you already changed this setting, that you have to change this setting once again – sorry, but due to technical limitations I was not able to add a fallback solution here. Anyway: most users do not have to worry about this setting, as most themes are compatibile with Maps Marker Pro out of the box.
Sascha reported a bug, saying that he can´t move the marker icons on backend pages. It turned out, that he wanted to intuitively drag the icon with the mouse and move it to the new position. Till v1.5.5, moving a marker icon to a new position on the map on the backend had to be done by mouse click – which I now see is not that intuitive to some people.
So I changed this now with pro v1.5.6: markers icons on marker maps and the layer center icon on layer maps are now also draggable by mouse (relocation via mouse click still works though).
Thanks to many motivated contributors, this release comes with the following updated translations:
If you want to contribute to translations (some would need updates), please visit https://translate.mapsmarker.com/projects/lmm for more information. Please note that translators are also compensated for their contribution – for example if a translation is finished less than 50%, the translator gets a free 25 licenses pack worth €199 as a compensation for completing the translation to 100%.
I plan to make one more minor release (v1.5.7) with improvements for MapsMarker API and tools, before moving to v1.6 which will focused on the integration of Google Street View. With v1.7 I will focus on filtering of layers on frontend.
Please also see the roadmap for a rough schedule for planned features and please subscribe to this blog (via RSS or Email) or follow @MapsMarker on twitter (= most current updates) if you want to stay up to date with the latest development news.
| import and export of layer maps as CSV/XLS/XLSX/ODS file | |
| support for conditional SSL loading of Javascript for Google Maps to increase performance (thx John!) | |
| re-added option to load javascript in header (for conflicts with certain themes and plugins, default: footer) | |
| added check if browser support window.console for displaying gpx track status info on backend | |
| icons on marker maps and layer maps center icon on backend are now also draggable (thx Sascha for the hint!) | |
| optimized mysql queries for list all marker admin page and georss-feeds (by removing concat()-function) | |
| use plugin name “Maps Marker Pro” instead of “Leaflet Maps Marker” for texts on plugin-inactive-checks and for wp_nonce-messages | |
| renamed plugin from “Leaflet Maps Marker Pro” to “Maps Marker Pro” on WordPress plugins page for better consistency | |
| marker import verification could fail under certain circumstances | |
| removed display of custom css on backend map pages on WordPress <3.7 (=bug solved with WordPress 3.7) | |
| Translation updates In case you want to help with translations, please visit the web-based translation plattform |
|
| updated Chinese translation thanks to John Shen, http://www.synyan.net and ck | |
| updated Danish translation thanks to Mads Dyrmann Larsen and Peter Erfurt, http://24-7news.dk | |
| updated Dutch translation thanks to Patrick Ruers, http://www.stationskwartiersittard.nl | |
| updated German translation | |
| updated Romanian translation thanks to Arian, http://administrare-cantine.ro and Daniel Codrea, http://www.inadcod.com | |
| updated Spanish translation thanks to Alvaro Lara, http://www.alvarolara.com, Victor Guevara, http://1sistemas.net and Ricardo Viteri, http://www.labviteri.com | |
| Known issues | |
| custom marker cluster colors do not show up on backend layer maps if WordPress <3.7 is used – upgrade is advised! | |
The easiest way to update is to use the WordPress update process: login with an user who has admin privileges, navigate to Dashboard / Updates, select plugins to update and press the button “Update Plugins”.
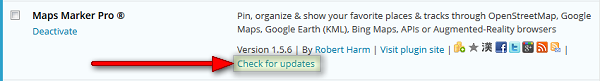
The pro plugin checks every 12 hours if a new version is available. You can also manually trigger the update check by going to Plugins and clicking on the link “Manually check for updates” next to “Maps Marker Pro”:

No additional action on plugin update required.