It all started on October 8th 2011: I was attending the hackathon CreateCamp Vienna where we were able to test a new release of the WMTS API from the City of Vienna which was made available through the City´s open data initiative (which has evolved to one of the leading open data initiatives throughout Europe till now).
Sindre Wimberger, a befriended developer, was doing some showcases with Leaflet.js – which I didn´t know before that weekend. As I have always been busy with mostly WordPress projects, I wondered if there existed any plugin using Leaflet. As there was no plugin available, I started working on Leaflet Maps Marker. Sindre was so kind to help me overcoming some initial issues – thanks again Sindre!
After 2,5 months of development, I considered the quality good enough to release v1.0 on Jan 1st 2012 – with a timing that couldn´t have been better: Google had started charging for embedding maps, people were looking for alternatives.
Then things developed faster than I had imagined and at the end of 2012 I could look back to an intense year, which cost me lots of sleep (I am still developing the project in my spare time), but made me quite proud when I looked at key figures:
That was on December 2012. Now about 7 months later, these figures have nearly doubled:
As you can imagine, developing and maintaining such a large project does not leave much time for other projects (which I´ve worked on for a living at http://www.ihrwebprofi.at). So by summer 2012 I therefore made the decision to start developing a pro version based on a freemium model. This will (hopefully) generate enough revenues in order to be able to fully concentrate on the future development, maintenance and support – without “being forced” to work on other projects in order to make a living for me, my wife and my two lovely kids 🙂
My first plans were to release pro v1.0 by end of 2012, but the launch had to be delayed again and again. My wife stopped asking “are you finished yet?” after a few weeks and I hope I could convince here that I needed more time in order to keep quality high and to deliver a great user experience. 😉
Now, about 19 months after I first started working on my plugin, I am very proud to announce that Leaflet Maps Marker Pro v1.0 is available. I´ve listened to your feedback and many of your feature requests made it into v1.0 – those which didn´t are on the roadmap for a later release. The free version will of course be maintened further, although not all new features will make it into the free version (that´s why it´s called a freemium model 😉 )
Leaflet Maps Marker Pro is a separate plugin, which you can test 30 days for free without any obligations. The pro plugin installer can be downloaded here or you can use the integrated pro upgrader which I added to free version 3.6.
Anyway, upgrade is easy: the pro version reuses any settings and maps you created with the free version. And if you don´t like to buy a license key after the free 30 days trial, you can always switch back to the free version without loosing any data.
Leaflet Maps Marker Pro is available as single site license or with volume discounts as a 5/25/100/250/500 or 1000 pack license (see store for pricing). A license key is valid for a number of domains (for example: 5 pack licenses = 1 license key valid for 5 domains) and does not expire. A license key also includes one year of access to plugin updates and the support system. After a year, I´d recommend prolonging your access to updates and support for 50% of the original package price in order to keep your plugin up to date and safe – anyway: this is recommened, but optional – Leaflet Maps Marker Pro won´t stop working after 1 year – you just won´t be able to retrieve plugin updates and support anymore.
For more details on the services provided, please also check out the Terms of Service page and the privacy policy, which I set up to inform you about how your data is used.
So let me now show you the highlights of Leaflet Maps Marker Pro:
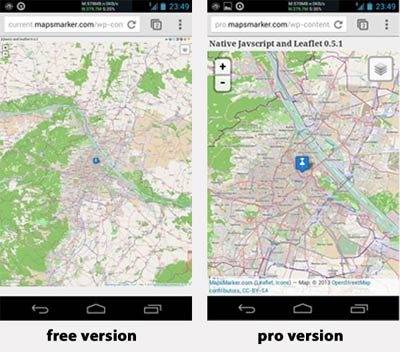
 Leaflet Maps Marker Pro supports the latest leaflet.js version, which is the core library used for displaying maps.
Leaflet Maps Marker Pro supports the latest leaflet.js version, which is the core library used for displaying maps.
Major highlights:
But the real power of the leaflet.js version used in Leaflet Maps Marker pro comes with about a hundred of subtle improvements and bugfixes, improving usability, performance and overall “feel” of browsing the map even further.
For Leaflet Maps Marker Pro v1.1 I plan to integrate v0.6.3 – it just didn´t make it anymore into the v1.0 release.
Click here to get the full changelog for leaflet.js v0.5.1 currently integrated in the pro version
 Maps will be loaded much faster with Leaflet Maps Marker Pro – especially on mobile devices – as no jQuery is needed anymore for displaying maps on frontend. This reduces the download size of each map by about 90kb and also minimizes the browser resources needed for displaying maps.
Maps will be loaded much faster with Leaflet Maps Marker Pro – especially on mobile devices – as no jQuery is needed anymore for displaying maps on frontend. This reduces the download size of each map by about 90kb and also minimizes the browser resources needed for displaying maps.
Leaflet Maps Marker Pro allows you to hide MapsMarker.com-backlinks from maps, KML files and from the Wikitude app:
![]()


Click here to get more information about this pro feature
Leaflet Maps Marker Pro allows you to create beautifully animated marker clusters for layer maps:
 Leaflet Maps Marker Pro allows you to add a fullscreen button to maps. Clicking on this button will open an HTML5 fullscreen map without leaving the page you are currently viewing.
Leaflet Maps Marker Pro allows you to add a fullscreen button to maps. Clicking on this button will open an HTML5 fullscreen map without leaving the page you are currently viewing.
Click here to get more information about this pro feature
Leaflet Maps Marker Pro allows you to add a small map in the corner which shows the same as the main map with a set zoom offset:

Click here to get more information about this pro feature
Leaflet Maps Marker Pro enables you to save the link to the fullscreen map to the homescreen on iOS devices and reopen the map with an optional launch image as web app – meaning the display of the map in fullscreen mode with no address bar:

Furthermore the viewport of the device used is considered, which results in optimized display of fullscreen maps especially on mobile devices:

Click here to get more information about this pro feature
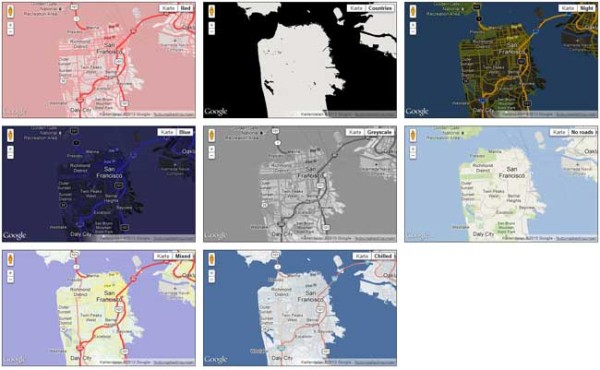
Leaflet Maps Marker Pro allow you to easily customize the presentation of the standard Google base maps, changing the visual display of such elements as roads, parks, and built-up areas:

Click here to get more information about this pro feature
Leaflet Maps Marker Pro allows you to use custom backgrounds for QR codes.

Click here to get more information about this pro feature
Leaflet Maps Marker Pro supports Google Adsense for maps. This allows you to add different types of ads to your Google maps:

Click here to get more information about this pro feature
Uploading new icons gets easier with Leaflet Maps Marker Pro – no more need to use a FTP client, just click on the new upload button and add new icons from WordPress admin area easily:
![]()
Click here to get more information about this pro feature
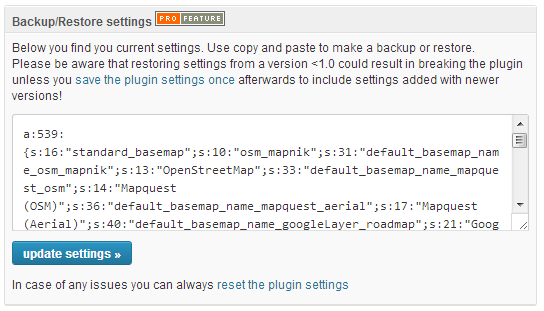
Leaflet Maps Marker Pro allows you to backup and restore your settings which makes it possible to quickly switch between different plugin profiles. This is especially useful if you want to deploy the plugin with custom configuration on multiple sites:

Click here to get more information about this pro feature
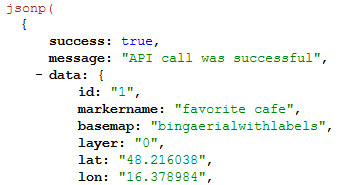
Manage your markers and layers through a highly customizable REST API, which supports GET & POST requests, JSON & XML as formats and was developed with a focus on security.

For more details please visit the MapsMarker API docs
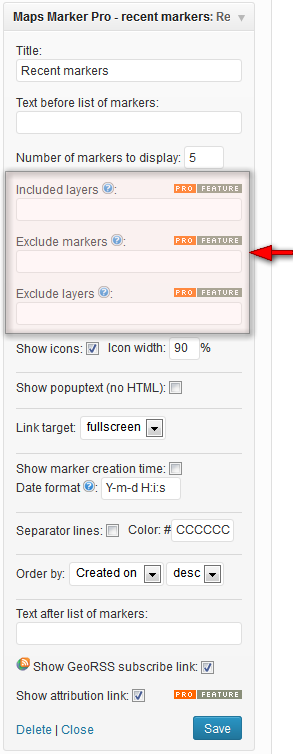
Leaflet Maps Marker Pro allows you to customize which markers and layers to include or exclude in the recent marker widget:

Furthermore can also remove the attribution link from the recent marker widget:

Click here to get more information about this pro feature
We are working hard on delivering the best mapping solution available for WordPress – helping you to share your favorite spots. Therefore we are commited to constantly improving Leaflet Maps Marker Pro. Below you find some highlights from our development roadmap – if an important one is missing for you, let us know and we will check if we can include it in a future release:
The roadmap can also be found here – if a feature you are looking for is missing, please add a comment there!
Please keep in mind that probably by September I will launch an affiliate program. This will allow you to promote Leaflet Maps Marker Pro and automatically get a provision for each sold license pack. If you want to be informed when the affiliate program is launched, please follow @MapsMarker on twitter, on Facebook, Google+ or subscribe to news via RSS or via RSS/email.
Please don´t hesitate to get in touch – I´d be happy to answer your question!
If you don´t have any questions, I´d be happy if you gave the pro version a try 😉

Robert