“When you wish, I shall act” – well, this isn´t true for all feature suggestions, but this time I am glad that I could implement the idea from Phoenix04 about combining multiple layers into one as the main new feature for v1.7 of Leaflet Maps Marker quicker than I thought (I will spare you the technical challenges, just believe me, they were there 🙂 )
Multi Layer Maps
So let´s get into detail: imagine you have two layer maps, named cats and dogs. Multi layer maps now allow you to easily create a third layer map animals which shows all markers from the layers cats and dogs. This gives you a much higher flexibility when dealing with a large number of markers.
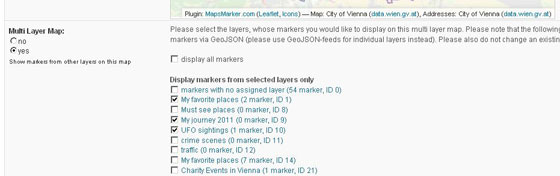
Creating a multi layer map is quite easy: choose “add new layer” from the plugins menu, set the “Multi Layer Map” option to “yes” and select the layers which markers you would like to display on this multi layer map:

After saving the map by clicking the button “add layer”, you can use this map just like any other layer map. Due to technical limitations, only the following restrictions apply:
Please note that you can use this feature to also easily create a map with all markers you have added to your blog – just check the option “display all markers”.
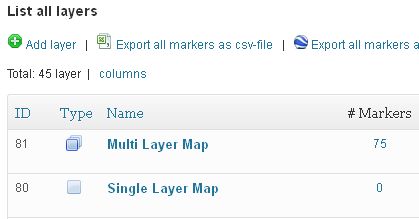
I also added the new column “Type” on layer list view so that you can easily distinguish multi layer maps from singe layer maps:

Wikitude enhancements
Another feature suggestion was made by padimails and this was really quite easy to implement: the use of custom marker icons for Wikitude augmented-reality browser. Initially I thought this was not possible, as this was not mentioned in the offical specs. So I asked the CTO of Wikitude, Martin Lechner, who informed me how to add this feature.
This means, that now the markers shown via Wikitude World Browser display the custom marker icons instead of one standard icon (which is now only used as icon for the layer in Wikitude and still can be set in settings / AR). Here´s a screenshot of the map view in Wikitude with custom marker icons:
![]()
List marker enhancements
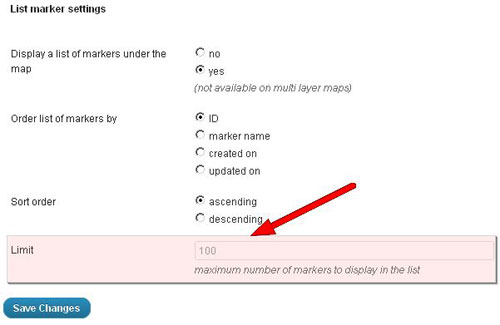
Niko Hofinger, who uses my plugin for his project http://www.tripmarks.at/, suggested adding a limit for the list of markers below layer maps. This is now also implemented in v1.7 and you change change the limit globally in Settings / Layer defaults / List marker settings:

The default value is set to 100, please change accordingly to your needs.
Other changes and enhancements
David Ramírez, http://www.hiperterminal.com, was so kind to contribute a Spanish translation of the plugin. This translation is based on v1.4, so some text strings will still be English. An updated translation for v1.7 will be added when available.
I also added width & height-attributes to the custom marker icons-<img>-tags on marker edit pages. This should speed up admin page load especially on Safari (thanks again Niko for the hint).
Full changelog:
Please let me what you think of this new release. If you have any issues, please see this page on how to get support. If an important feature is missing, please add your feature requests on Github. I am also looking for more translations – if you would like to contribute a new one, please visit this page for more information.