I very excited to announce v2.7.1 of Leaflet Maps Marker, which is definitely a great leap forward in bringing you the best integrated, user-friendly & performant mapping solution for your WordPress installation ;-). Just in case you wonder why v2.7.0 is missing: I made an error when commiting v2.6.1 and thus please consider v2.7.0 as a rare collector´s edition in case you were one of those users, to whom those update was delivered by accident 🙂
So – please get a coffee and enjoy the longest changelog ever 🙂 Here´s what´s new in detail:
upgrade to leaflet.js v0.4.4
After 5.5 months of development with 33 contributors involved since the previous stable release, Vladimir Agafonkin, the main developer of leaflet.js which is actually making the Leaflet Maps Marker plugin possible – announced the release of Leaflet 0.4.4 with a simpler API and lots of great improvements and important bugfixes.
For a full list of improvements please see the changelog, I would like to highlight the following under-the-hood improvements – noteable new features which are already integrated in my plugin, will be described later more in detail:
Markers, popups, vector layers and image overlays were hidden during zoom in the previous version, but now (thanks to Dave Leaver) they all have beautiful, smooth zoom animation unlike any other existing mapping libraries. Try zooming on the maps to see how it looks! If you have thousands of markers on a map though, you can turn off the marker animation if it gets slow with the Map’s markerZoomAnimation option. In addition, now tiles won’t disappear if you zoom in or out more than once quickly.
In the previous Leaflet version, pinch-zoom only worked on iOS devices, but now it finally comes to Android! Works for Android 4+ not only in the stock browser, but also on Chrome and Firefox for Android.
Performance and Usability Improvements
You may think that Leaflet is unbelievably fast already, but this version brings several performance improvements that make it even faster.
In addition, there are several usability improvents not already mentioned:
detectRetina option that, when enabled, doubles the tile resolution for retina displays (contributed by Mithgol) .Bugfixes
Leaflet 0.4.4 brings around 53 bugfixes that make it more stable and reliable across all browsers and platforms. Notable bugfixes include the dreaded iOS bug that caused the map to completely disappear after pinch-zooming in some rare cases, broken zooming on IE10 beta, broken Leaflet maps on pages served with an XHTML content type, and incorrect zooming on maps inside a fixed-position element.
So – let´s now move on to new features coming with Leaflet Maps Marker v2.7.1 which mostly became possible through the new leaflet.js-version:
option to add an unobtrusive scale control to maps
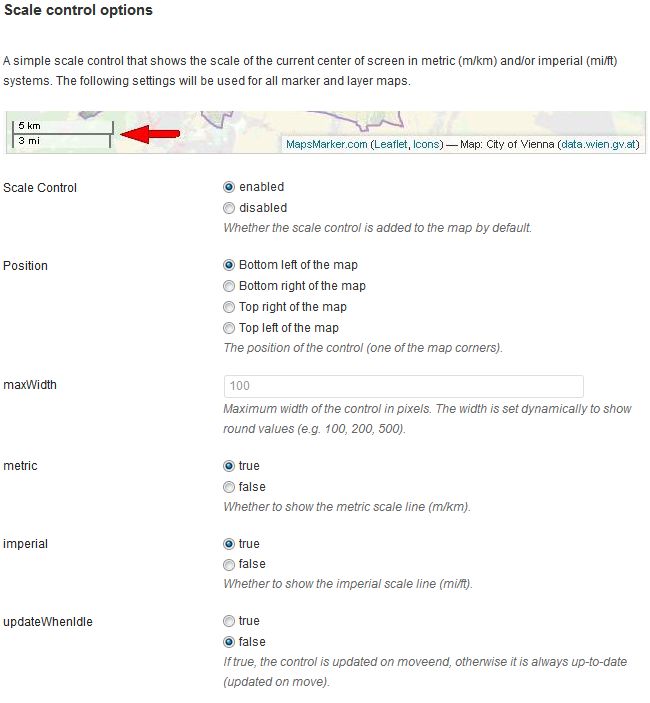
By default, a simple, lightweight control that indicates the scale of the current map view in metric and/or imerial systemsa scale control now gets added to (new and existing) marker and layer maps:
![]()
You can hide this scale control or change it´s settings via Settings / Basemaps / Scale control:

support for Retina displays to display maps in a higher resolution
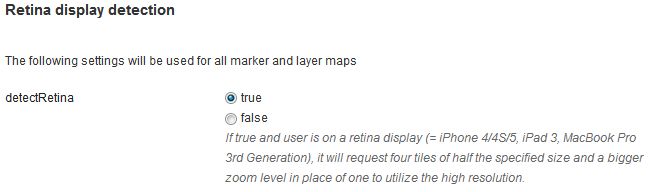
If you are accessing your maps via devices with a retina display (= iPhone 4/4S/5, iPad 3, MacBook Pro 3rd Generation) the plugin will request four tiles of half the specified size and a bigger zoom level in place of one to utilize the high resolution.
This option is enabled by default for all new and existing maps. If you want to disable it, you can do this in Settings / Basemaps / Retina display detection:

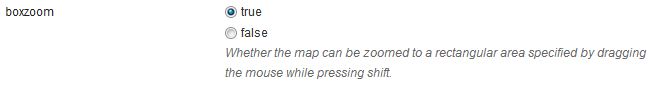
boxzoom option
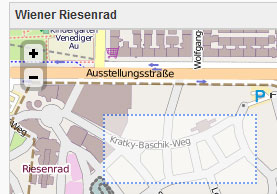
With v2.7.1 the map can be zoomed to a rectangular area specified by dragging the mouse while pressing shift:

This settings is enabled by default on all new and existing marker and layer maps. You can disable it in Settings / Basemaps / Interaction Options:

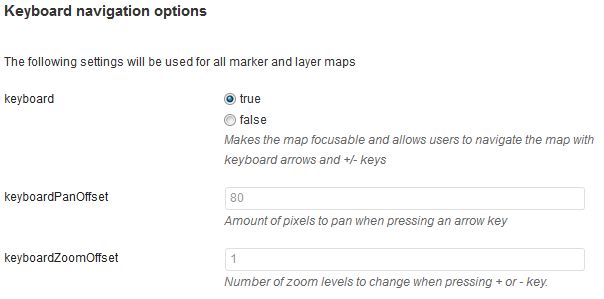
keyboard navigation support for maps
Leaflet maps got a nice accessibility boost in 0.4 with the new keyboard handler (contributed by Eric Martinez), enabled by default. It allows users to navigate the map by using arrow keys for panning and +/- keys for zooming (after making the map focused either by tabbing to it or clicking on it).
Keyboard navigation support is enabled for all new and existing marker and layer maps by default. You can disable it or change its settings in Settings / Basemaps / Keyboard navigation options:

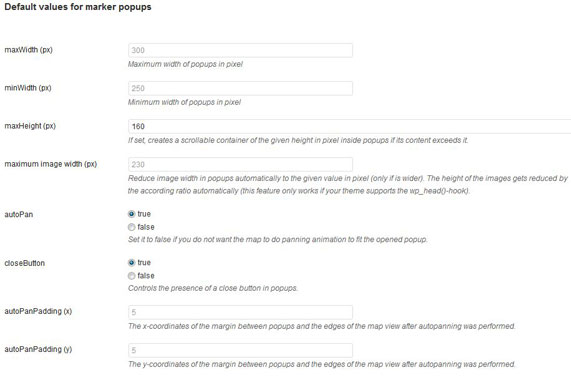
options to customize marker popups
Marker popups can now be configured via Settings / Marker/Icon/Popup defaults / Default values for marker popups:

Please note that with v2.7.1 a scrollbar gets added to popups automatically if its content exceed the height of 160px. If you don´t want to have a scrollbar in your popups, please delete the value 160 from the field maxHeight (px).
You can now also change the max width of images in popups by the field “maximum image width (px)”. Please note that this option only works if your theme supports the wp_head()-hook (which is the case for most templates).
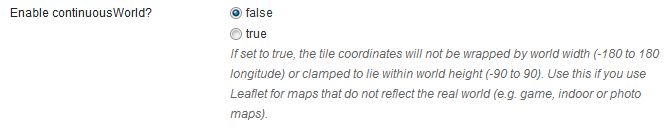
add support for maps that do not reflect the real world
For custom basemaps which settings you can define in Settings / Basemaps / Custom Basemaps 1-3, you can new set the option continuosworld to support e.g. game, indoor or photo maps:

If set to true, the tile coordinates will not be wrapped by world width (-180 to 180 longitude) or clamped to lie within world height (-90 to 90).
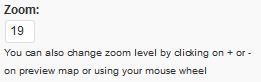
zoom level can now also be edited directly on marker/layer maps on backend
As it was requested by some users the zoom level can now also be set directly be entering the desired value into the form field on marker and layer maps:

This allows you to change from 1 to 19 for example without have to click on the plus icon 18 times 🙂
added config options for marker icons and shadow image in settings
With v2.7.1 you can now also change the settings for marker icons and shadow images in Settings / Marker/Icon/Popup defaults / Default values for marker icons:
![]()
show marker icons directory
The first two fields show url to your icons location and its directory on your server. The directory is especially needed for blogs on WordPress Multisite installations where icons are stored on different subfolders from wp-content. This settings helps you identifing the folder for your subblog on your server.
option to show marker name as icon tooltip
With v2.7.1 by default the marker name gets added as icon tool tip on marker and layer maps which shows up when you are hovering a marker with your mouse:
![]()
This setting is enabled by default and can be turned off if you dont like to show tooltips. If a marker name is empty, no tool tip is shown.
option to set opacity of markers
With v2.7.1 you can now also change the opacity of markers if you like to make markers more transparent.
change marker and show size
The shown settings for icon size, icon anchor, popup anchor, shadow size and shadow anchor in the screenshot above should only be changed if you are not using icons from the Map Icons collection respectively if your using icons with other dimensions.
option to remove marker shadow
As it was requested my many users, I added an option to hide the shadow for marker icons through settings (which allows more usable updates as you don´t have to change the plugin´s css files each time I release an update). If you want to remove the shadow from all markers, leave the field “shadow URL” empty.
add css-classes to each marker icon automatically
With v2.7.1 a custom css-class gets added to each marker icon. The name of this css-class is set automatically by the filename of the marker icon (for example lmm_maker_icon_fastfood). This allows you to additionally style different type of markers if you like. You´ll see the name of the css classname by hovering the according marker icons on marker maps edit page.
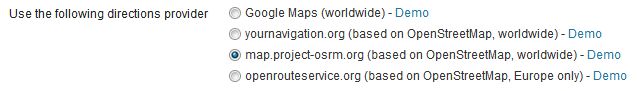
added routing provider OSRM
With v2.7.1 you can now also choose http://map.project-osrm.org as your preferred routing provider which gets called for directions when you click on the panel API link or on the direction link which gets added to marker popups by default (and can be disabled). If you want to enable this direction provider, please navigate to Settings / Directions / General and change the ““:

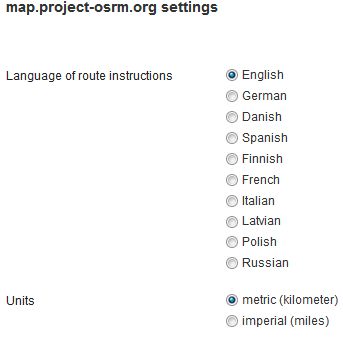
You Can change its settings via Directions / map.project-osrm.org settings:

option to customize Google Maps localization and base domain
With v2.7.1 I also enhanced the configuration options for Google services used within Leaflet Maps Marker. I changed the way, the language is detected for visitors of maps to the preferred method by Google: By default now the language from the users browser is used when displaying textual information such as the names for controls, copyright notices, driving directions and labels on Google maps, direction links and autocomplete for address search.
If you want to change this globally for all users you can do this via Settings / Google / Google language localization:
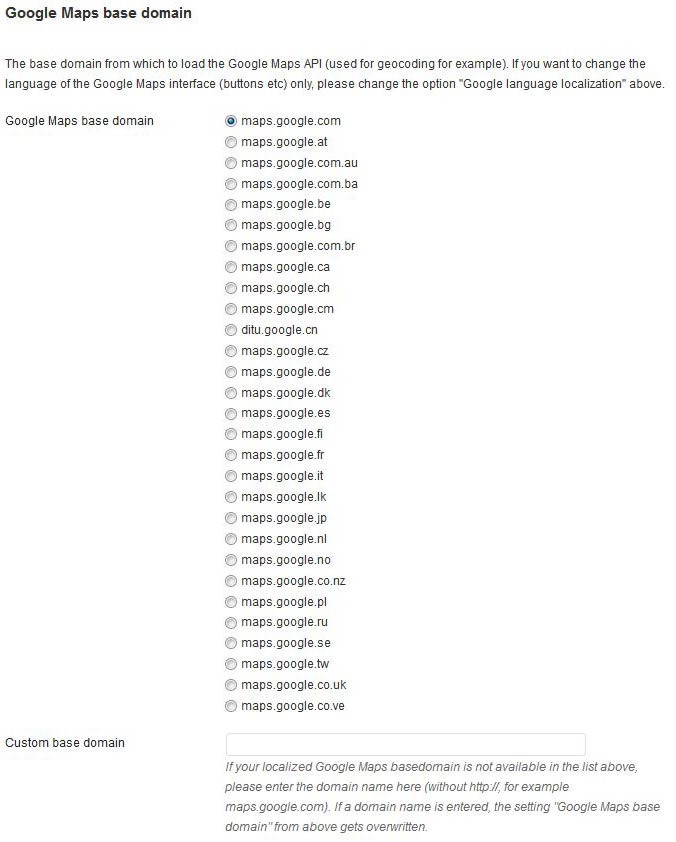
Under Settings / Google / Google Maps base domain you can additionally set the base domain from which the Google Maps API gets loaded (used for geocoding for example):

If you just want to change the language of the Google Maps interface (buttons etc) only, please change the option “Google language localization”.
As I couldnt find an official list for all available base domains from Google, I also added the option “Custom base domain” were you can enter any Goolge Maps base domain not listed. If a Google Maps domain name is entered here, the setting “Google Maps base domain” from above gets overwritten.
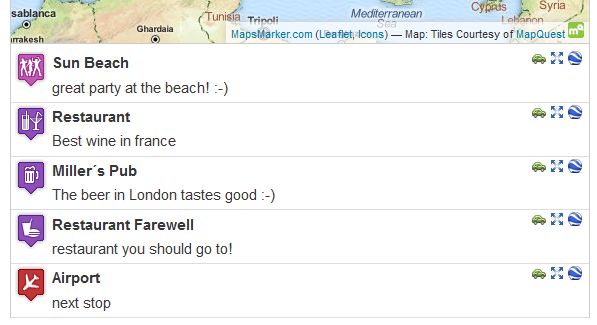
list of markers can now also be displayed below multi-layer-maps
v2.7.1 now also supports to display a list of markers below multi-layer-maps:

Please note that there are some limitations for marker lists below multi-layer-maps though: the settings “Order list of markers by” and “limit” which you find unter Settings / Layer Defaults / List Marker settings don´t apply. Instead sorting is done within layers only and always all markers are shown in the list.
added option to set opacity for overlays
You can now also set the opacity for custom overlays under Settings / Overlays / Custom Overlay settings 1-4:

I think this is a very interesting new feature (as basemaps can be defined as overlays manually also in case you didnt know) and this allows to compare two basemaps more easier. Of course there would be better ways for comparing two basemaps (like a slider for example, but I havent found a plugin for this yet 😉
optimized usability for forms and marker icon selection on backend
I also put a special focus on backend usability in v2.7.1: marker icons can now be selected by also clicking on the image for example and all form options are now also activated by not only clicking on the radio button but by also clicking on the according text.
Marker icons also show the filename and css-classname if you hover them with the mouse.
removed translation .po files from plugin to reduce file size
As a WordPress mapping plugins review stated that Leaflet Maps Markers plugin size is 5MB and thus one of the largest compared to other mapping plugins, I searched for ways to reduce its size. The filesize is mainly due to the 17 translations currently available. With v2.7.1 is removed the .po-files for all translations and only left the compiled .mo-files in the plugin directory /languages as only mo-files are needed for using another language than English. This shrinked the plugin size by 2,16MB and is hopefully a relief for user with a weak Internet connection.
In case you still need the po-file for a certain translation: just head to http://translate.mapsmarker.com/projects/lmm, select your language and choose the export function at the bottom:
![]()
merged & compressed google-maps.js, bing.js into leaflet.js to save http requests
I also tried to improve the performance of Leaflet Maps Marker v2.7.1 by reducing the number of javascript loaded by the plugin. So google-maps-frontend.js and google-maps-backend.js got compressed and merged into leaflet.js, as well as bing.js in order to save http requests.
Translations updates
Thanks to many motivated contributors, v2.7.1 comes with the following translation updates:
New translations:
Updated translations:
If you want to contribute to translations, please visit http://translate.mapsmarker.com/projects/lmm for more information.
Other small changes/optimizations
Bugfixes
Full changelog (show previous changelogs)
Please let me what you think of this new release. If you have any issues, please see this page on how to get support. If an important feature is missing, please add your feature requests on Github. I am also looking for more translations – if you would like to contribute a new one, please visit this page for more information.