My vision regarding Leaflet Maps Marker is to work hard on delivering the best mapping solution available for WordPress – helping you to share your favorite spots. This involves adding new features, improving usability and support for new web design approaches for example. One of them is responsive design, which is about offering the same user experience regardless the device you are using. This is now also possible with maps created by Leaflet Maps Marker, which makes me (and hopefully you) quite happy 🙂
One personal request: as WordPress added a new review feature for plugins hosted on wordpress.org, I kindly invite you to leave your opinion about my plugin at http://wordpress.org/support/view/plugin-reviews/leaflet-maps-marker.
If you want to keep up to date with the latest Maps Marker development, please follow @MapsMarker on twitter or on Facebook
And now let´s get into the highlights of v3.2:
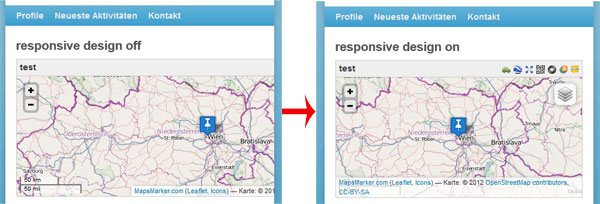
support for responsive designs
By default, map width unit is set to pixel for new marker and layer maps. Let´s say you created a map with width=640px and use a responsive theme. Until v3.2 the map was not displayed properly on mobile devices for example.
Now if you are using px as map width unit, the parent html element of the map´s div is checked via jQuery and if this element is smaller than the map´s width, the map gets resized to 100%:

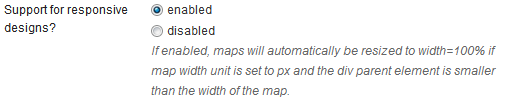
If you don´t want to use this feature, you can turn it off as always. Just navigate to Settings / Misc / General settings and change the option to your need:

conditional css loading
v3.1 brought conditional loading for javascript. v3.2 now extends this feature and also loads css files only if a shortcode for a map is used. This increases the overall performance of your website as fewer http-requests have to be made and data has to be transfered (to be exact: 2 http requests & 13kb of css files).
Attention: if you use the function do_shortcode() within your template to display maps, please load the map on frontend and follow the instructions from the infobox!
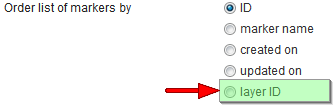
list of markers below multi-layer-map can now also be sorted & sort order “layer ID” for list of markers below (multi-)layer-maps
Thanks a lot to Coen (www.landcruisingadventure.com) who informed me, that the markers in the list of markers below multi-layer-maps were wrong under certain circumstances. I fixed this with v3.2 and also enhanced this feature by also allowing to sort and limit the markers list under multi-layer-maps. Just navigate to Settings / Map Defaults / List of markers settings. These settings were available before v3.2 but now also work for multi-layer-maps.
I also added a new way of sorting the markers (layer ID), which might especially be useful for multi-layer-maps:

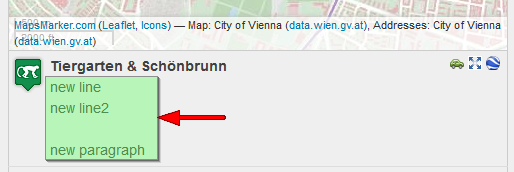
line breaks in popup texts are now also shown in the list of markers below layer maps
Thanks also to Felix who submited a patch which adds line breaks from the popup text in the list of markers automatically:

Translations updates
Thanks to many motivated contributors, v3.2 comes with the following translation updates:
Updated translations
If you want to contribute to translations (Persian would be great 😉 ), please visit http://translate.mapsmarker.com/projects/lmm for more information.
Other changes/optimizations
Bugfixes
Outlook – my plans for the next release
One release a week is quite stressful – so as we are approaching x-mas, I try to slow down a bit – and hope that no severe bugs will arise 🙂
Full changelog (show previous changelogs)
| support for responsive designs (map gets resized automatically to width=100% if parent element is smaller) | |
| conditional css loading (css files now also get loaded only if a shortcode for a map is used) | |
| list of markers below multi-layer-map can now also be sorted | |
| sort order “layer ID” for list of markers below (multi-)layer-maps | |
| added <noscript>-infotext for browsers with Javascript disabled | |
| line breaks in popup texts are now also shown in the list of markers below layer maps (thanks Felix!) | |
| added css class “mapsmarker” to main map div on frontend for better styling | |
| allow bing map tiles to be served over SSL | |
| added option to disable errorTile-images for custom overlays to better support tools like maptiler | |
| function for editor switch link (should now work on all installs) | |
| updated Dutch translation thanks to Patrick Ruers, http://www.stationskwartiersittard.nl | |
| updated Japanese translations thanks to Shu Higash | |
| updated Italian translation thanks to Luca Barbetti, http://twitter.com/okibone | |
| updated German translation | |
| list of markers and table of assigned markers to a layer in backend partly showed wrong markers (thanks Coen!) | |
| QR-Code, GeoRSS, Wikitude-links in list of markers under layer maps pointed to layer-API links (thanks Felix!) | |
| Available API links for list of markers on backend didnt reflect the set options from settings | |
| list of markers below layer maps did not have the same width as map if map width was <100% | |
| TMS options for custom overlays were not loaded on frontend | |
| bulk actions on list of markers were broken since v3.0 (thanks Maik!) |
Please let me what you think of this new release. If you have any issues, please see this page on how to get support. If an important feature is missing, please add your feature requests on Github. I am also looking for more translations – if you would like to contribute a new one, please visit this page for more information. And of course I´d very appreciate your review for my plugin on wordpress.org 😉